★LPデザイナー養成講座の募集は、現在以下の日程で募集しております。
なお、「超速LP制作講座」にご参加頂ければ、会員サイト経由でそちらの講座参加費(19,800円)割引での参加が可能です。そのため、まずは超速LP制作講座の受講からご検討ください。
【第7期生募集期間】2024年9月20日(金)〜30日(月) ※2024年10〜12月期
【第8期生募集期間】2024年12月27日(金)〜1月5日(日) ※2025年1〜3月期
【第9期生募集期間】2025年3月21日(金)〜31日(月) ※2025年4〜6月期
※こちらのページは過去に募集したものです。最新の案内はSNSやメルマガなどを通じて毎回告知させていただきます。

本ページでご案内している『LPデザイナー養成講座』には、別の提供講座である『超速LP制作講座』の内容が全て含まれています。そのため、『LPデザイナー養成講座』に直接参加される場合は、『超速LP制作講座』に参加する必要は一切ございません。

このページをご覧いただき誠にありがとうございます。
ランディングページ(LP)専門のWebデザイナー片岡です。
2019年に私はゼロからLP制作を短期間で学ぶことのできる『超速ランディングページ制作講座』をリリースしましたが、ありがたいことに販売開始から920名以上の方にご参加して頂きました。
さらに、その超速LP制作講座で学んだ知識を土台にして、より具体的なLP制作スキルと事業構築方法を学べる『LPデザイナー養成講座』をリリースし、こちらも190名以上の方に参加して頂きました。
今でこそ、SNSを中心に「LPデザイナー」という肩書が当たり前のように使われていますが、そのように「LP専門Webデザイナー」という職業が一般的に定着するきっかけとして、本講座の存在も少なからず影響していたのではないかと個人的に自負しています。
片岡のLPデザイン講座は
果たして「初心者殺し」なのか?
LPデザイナー養成講座を始めて早くも4年近くの歳月が流れましたが、様々なLP制作現場で活躍する仲間が増えていった反面、巷では「片岡のLP講座は大量のコンテンツをドサッと渡して終わりの初心者殺しなので、未経験者には向いていない」という噂があるようです。
ただ、今回この募集ページを通じて参加をご検討して頂くあなたに向けて、まず最初にお伝えしておきたいのが、
片岡のLP講座が初心者殺しなのではなくて、ビジネス自体が初心者殺しである
という事実がそもそも存在しているということです。
「誰もが気軽に楽しく始めることができて、望むような収入を得ることができる」といった美味しい話は、特に作業代行という”肉体労働”や納期という”時間的束縛”が常に発生し続けるこのWeb制作フリーランス業界にはありえないものだと私はいつも思っています。
残念ながら、すでに2024年のWeb制作フリーランスの世界は「3ヶ月でこの10ステップをクリアすれば月収30万達成できる!」みたいな”作業ゲー”感覚で簡単に攻略できるものではなくなっているのです。
なので、もしあなたがこれから本格的にスタートを切るのであれば、他の無数のライバルに仕事を奪われないように自分の頭を使って事前準備や創意工夫を行い、最後まで戦い続ける覚悟を決める必要があります。
ジャンルやターゲット特化による
「いきなり高単価案件!」の弊害
ここ最近、「LP制作を始めて3ヶ月で月収50万!」みたいな話をSNSでまたよく見かけるようになりましたが、少しばかり注意深く観察してみると、それらの実績の多くは「ジャンル特化」や「ターゲット特化」といった作戦が土台になっていることがほとんどです。
つまり、
●ジャンルを特化させることによって、1件3〜5万とか低単価じゃなくて最初から1件20〜30万の高単価で受注しよう!
●ターゲットを特定の業種に絞って、業務委託案件を複数契約して月50万円の安定収入を目指そう!
といった「あえてジャンルやターゲットを絞り込むことで、短期的に高単価での収入を狙う」という作戦です。
もちろん、私もフリーランスなりたての頃はそのような作戦で仕事を取っていましたし、上記の作戦自体を否定したいわけではありません。初期の段階で「収入」という明確な結果を通じて、成功体験を得ておくのはモチベーション維持の観点からも大変重要です。
ただ、本当の問題はその後で、いくら高単価だからといって特化型作戦をずっと続けていると、次第にクライアントや業界業種の実績が同じようなものばかりになってしまい、深刻なマンネリ化現象に陥ってくるのです。
ジャンルやターゲットを特化して短期間で単発の高収入を得ることができたとしても、その現場で関係性を作ったクライアントからの依頼や発注が途絶えてしまうと、一気に収入が落ち込んだり、かといって他のテーマの担当実績や経験があるわけでもないので、他の業界業種の案件を取るのも難しい状況になってしまいます。
多彩な要望をリクエストする
ターゲットへの対応力・応用力こそが
LPデザイナーの勝ち筋
先に結論から述べると、LPデザイナーに限らず、Web制作フリーランスの勝ち筋は、他のライバルよりも多種多様な業界やテーマの案件に縦横無尽に対応できることに尽きると私は考えています。
例えば、私が今年に入って担当して制作案件のテーマは、「プライベート美容液」「中学準備春期講習」「キックボクシングジム体験」「空き家相続手続き」「法人向け動画配信システム」「証券会社口座開設」「学校用合唱練習アプリ」「快眠マットレス」といったものから、もっとマニアックな分野になると「暗号通貨MLM」「大学研究室」「アダルトグッズ」といったものまで実に様々です。
そのように、私たちは最終的に担当できるジャンルやテーマを広げれば広げるほど、対応可能なクライアントの母数が増え、結果的にLP制作の仕事がずっと途切れなくなるという状態を実現することができます。※ちなみに私は全ての案件を1件25万円のパッケージ価格で受注しています。
個人的に、ジャンルやターゲットに特化するLPデザイナーが”異常に”増えている今だからこそ、改めてLP制作に共通する知識とスキルを学び直し、最終的に多種多様なジャンルやターゲットを意図的に広げていくことを想定しながら自身の行動計画を立てるのはかなり狙い目です。
もちろん、最初の段階である程度ジャンルやテーマを特化して仕事を取ることは必要ですが、そこである程度稼げて満足してしまったLPデザイナーと、そこから自分の新しい世界を広げることを意識したLPデザイナーでは、数年後に積み上げた実績や実力が雲泥の差となって現れてくると私は思っています。
養成講座5期のテーマは
LPデザイナーのスタートダッシュを
決めるための「原点回帰」
さて、そのような前提を踏まえて、第5期の募集コンセプトは「原点回帰」となります。本講座のコンセプトについて説明しておりますので、参加を検討される際にはぜひ目を通してみてください。(※先日noteに掲載した動画と同様のものです)
今回第5期用として新しいセミナーやコンテンツを公開予定ですが、これまで第1〜4期で公開している会員サイトのコンテンツは参加直後に全て閲覧可能です。また、5期以降の募集で公開するコンテンツに関しても無期限で閲覧可能となります。
動画内でもお伝えしておりますが、現在すでに公開されているカリキュラムの説明は本ページの後半部分に記載されております。
なので、ここでは第5期にて新たに追加予定の企画やコンテンツについてご案内いたします。
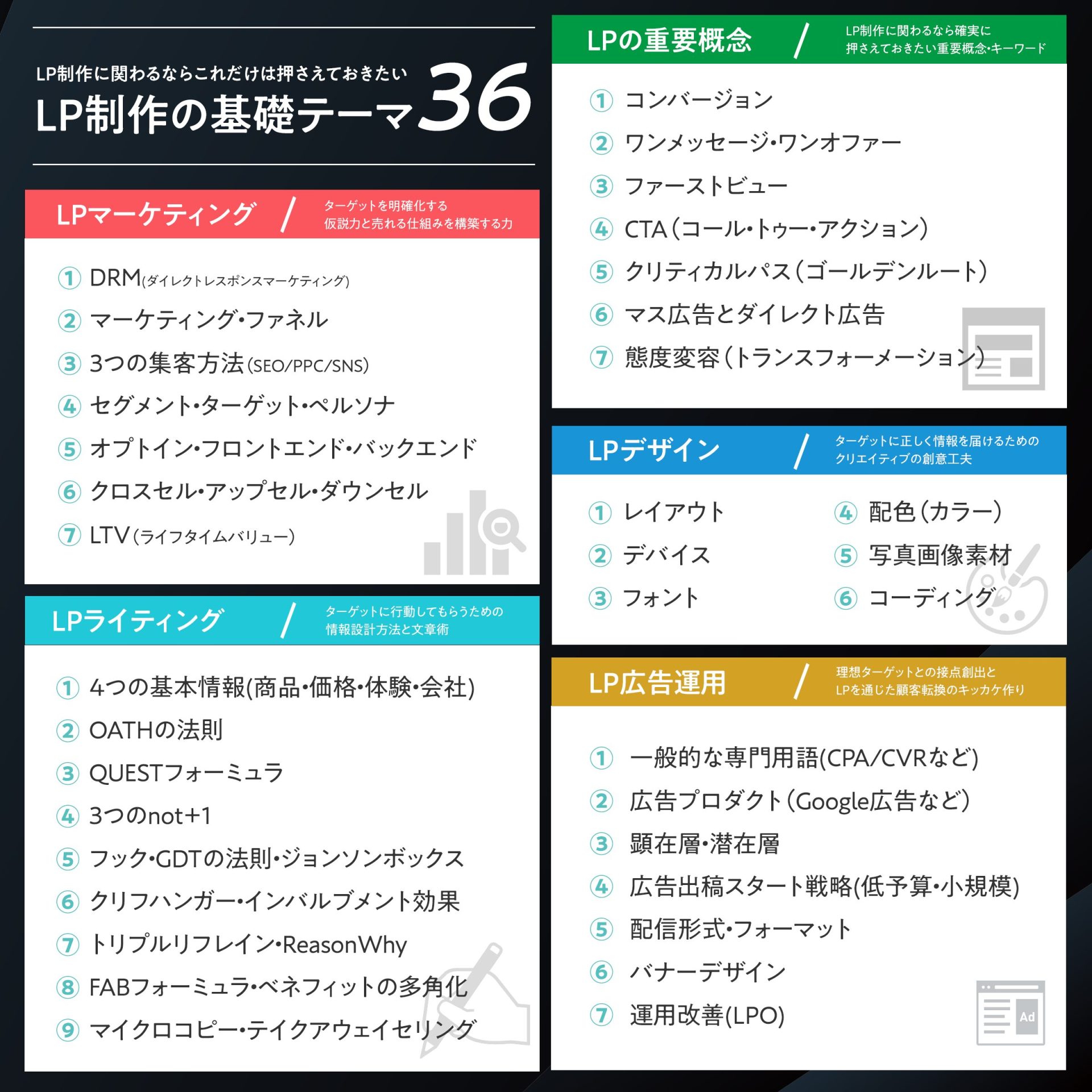
【第5期向け追加企画①】 LP制作基礎テーマ36 徹底復習会
まずひとつ目の原点回帰として、私がこれまで制作現場で主に活用してきた「LPデザイナーならこれだけは押さえておきたいLP制作の基礎テーマ36」を徹底的に復習するセミナーを随時開催していきます。
具体的には以下の36個のテーマとなります。

もし、上記の36個のテーマについて、あなたがどんな質問にも的確に回答できる知識を既にお持ちで、かつ制作現場に活かせるスキルを持っているのであれば、このコンテンツは一切不要です。
そうではなく、各テーマの中身が曖昧だったり、そもそも知識自体が欠損している場合、これらを全て徹底的に学び直すことにより、多種多様な業界業種に属するクライアントのリクエストに対して、適切なLP制作サービスをデリバリーするための実践力・運用力の土台構築をぜひ一緒に目指していきましょう。
こちら「LP制作の基礎テーマ36」のコンテンツは、私の商業出版第2弾である『ランディングページ制作入門講座(仮)』の内容が土台となっており、収録した内容は初学者向け講座「超速ランディングページ制作講座」でも7月頃に公開予定です。そのため、超速LP制作講座参加メンバーの方は無理に参加しなくても、後日こちらのコンテンツは受け取ることができます。
【第5期向け追加企画②】LP制作事業0→1構築の超効率ステップアップセミナー
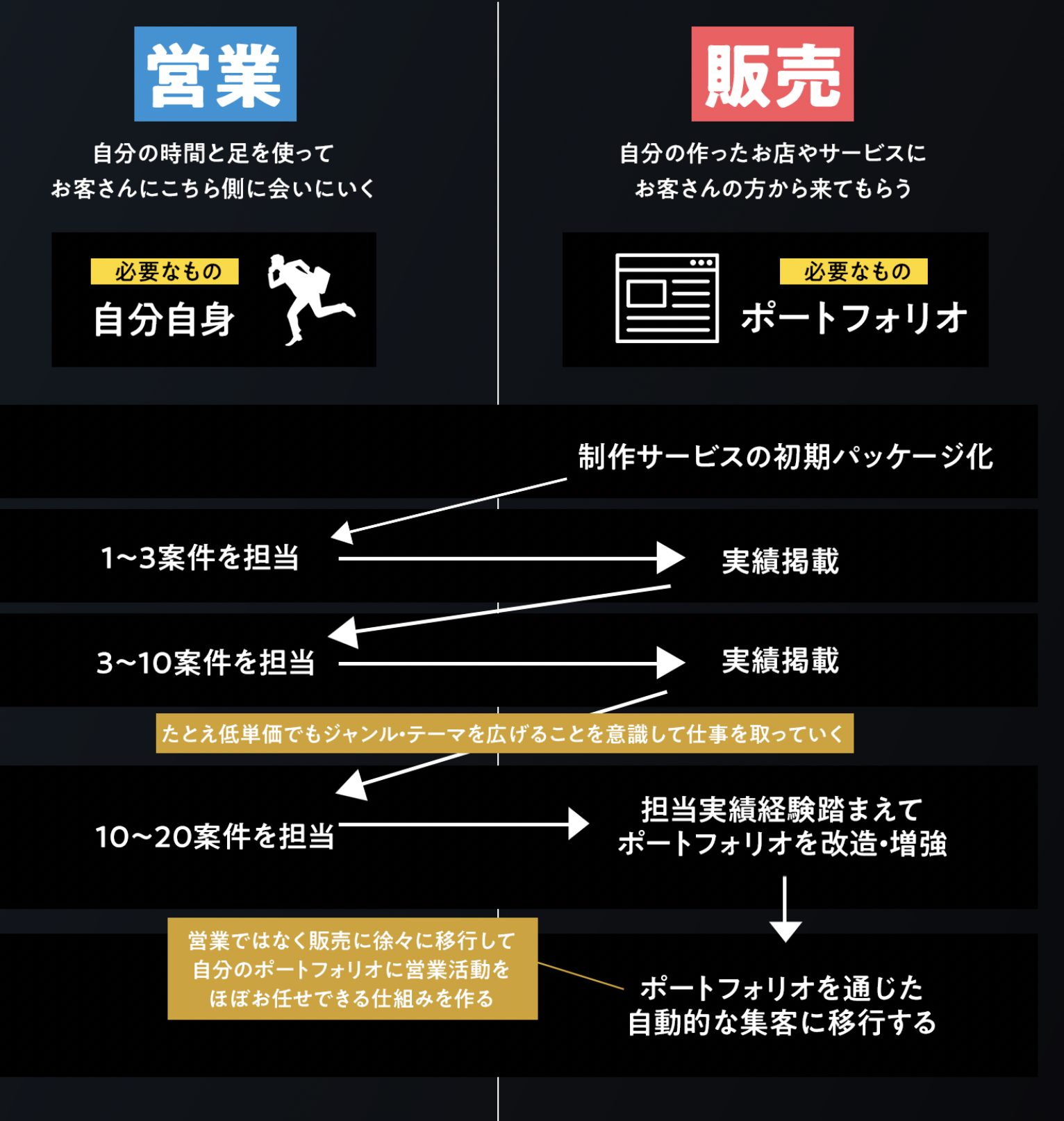
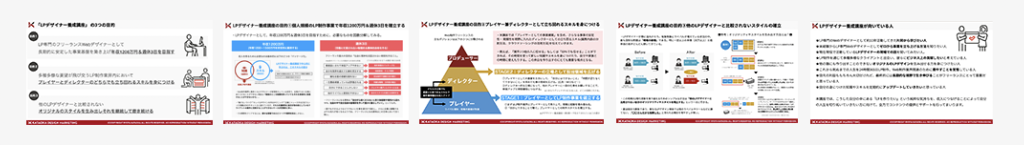
LPデザイナーに限らず、Web制作フリーランスが自らの事業を構築し、安定的に依頼を得ていくための最大のポイントは「”営業”と”販売”の好循環サイクルを構築すること」です。
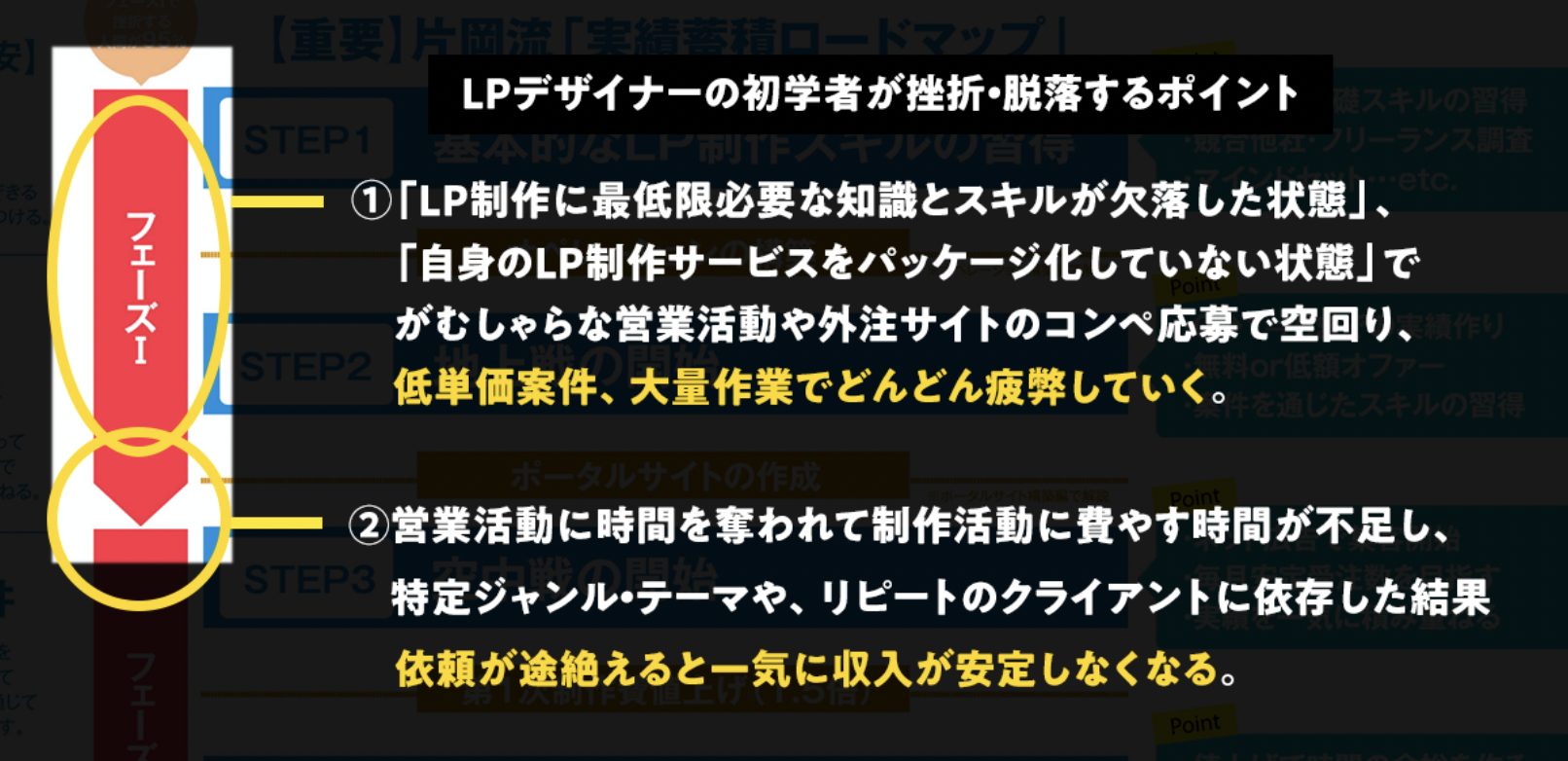
それがどのような状態なのかを説明する前に、私がこのLPデザイナー養成講座において策定しているロードマップの全体像を一度提示しておきましょう。

具体的には上記のようなプロセスを経ながら、「担当実績が新規案件を呼び込み続ける好循環」を生み出していくために必須となる視点や意識について本講座では解説をしています。
ですが、これまでの講座運営の経験上、以下のように初期段階の「①フェーズⅠ」、そして「②フェーズⅡにスイッチングする部分」において、うまくイメージ通りに進めないメンバーが多い印象です。

要するに、別にネタバレとか伏線もなく、LPデザイナーとして活動を始めても90%以上の方々が挫折・脱落する原因はすでに十分判明しているので、逆に言ってしまえば、この2つの障害をうまく乗り越えてしまえば他のライバルに十分勝てるという考えに至るというわけです。
さて、ここで最初の「”営業”と”販売”の好循環サイクル」の話に戻りますが、もう少し具体的に説明すると、つまるところLPデザイナーの勝ち筋は「まずは営業活動を通じて実績を作り、それを販売活動の土台としながら最終的には販売活動だけで自走できる状態を生み出す」ということです。

詳しくはセミナーやカリキュラムにまとめていく予定ですが、イメージとしては上記のような流れです。
「販売の仕組みを整えることで営業活動の時間を極力減らし、残った時間はすべて制作活動や勉強時間に当てて自身の制作物のクオリティを上げていく」。それを実現するために初期段階においてどのような下準備や意識付けが必要なのか、改めて整理してお伝えしていきたいと思っています。
【第5期向け追加企画③】 オリジナリティやユニークさを生み出すためのLPデザインワークショップ
「LPデザイナーとして最も差別化できる点は何か?」というと、身も蓋もない話になりますが、結局のところ「オリジナリティ」や「ユニーク性」といった、他のLPデザイナーには代替不可能な力になります。どんな小手先のテクニックを駆使したところで、制作物の独自性にはかないません。
ですが、ここで多くのLPデザイナーが勘違いしてしまうのは、自分なんかにはオリジナリティやユニーク性を生み出す力なんてない、という考え方です。
私からすると、「オリジナリティやユニーク性の獲得」といった行為は、自分自身の中から見い出し、コツコツと作り上げていくいくものであり、最初からすでに存在しているものを手に入れる作業ではありません。
ここを一旦勘違いしてしまうと、「月収50万円稼ぐWebデザイン講師の作例を正しく模写やトレースできれば、私も月収50万円の仕事が取れる!」というとてつもなく残念な思考になってしまうので要注意です。
当たり前ですが、片岡や他の講師が言っている話をそのまま受け売りしているうちは、フリーランスとしての存在価値は高まっていきません。
★LPデザインについて他の人間よりも血を吐くぐらい考えた「思考の量」
★絶対にクライアントのビジネスに貢献するLPを作ると死ぬ気で試行錯誤した「手数の多さ」
初心者がLPデザインで勝ち上がる方法は、上記のように「思考の量」と「手数の多さ」です。思考の「質」や「作業スピード」ではセンスのあるデザイナーや業界歴の長いベテランに敵わないからこそ、私たちは逆に圧倒的な知識量とトレーニング量で上回っていく必要があるからです。
そこで今回の第5期では、あなたが他の誰でもない、あなた自身のLP制作スキルを通じてクライアントに貢献するために、様々な形式でワークショップを行う予定です。
セミナーやワークショップの実施日は、私の制作仕事の都合により、基本的に現時点で毎週金曜日14:00〜15:00となる予定です。ただ、希望者が多い場合は週末など参加しやすい日程にて開催も予定しております。なお、ライブ収録した内容はすぐに編集して会員サイトにアップします。
以上、ここまでが今回第5期で新しく実施予定の特別企画やセミナーとなりますが、以下からは改めて本講座で提供するメインの提供内容について、ひとつずつ全体像をご案内していきます。
“圧倒的な差を生み出す”
「LPデザイナー養成講座」
7つの提供内容
上記で案内した第5期用の内容に加え、LPデザイナー養成講座で提供される内容は、大きく分けて以下の7つとなっています。
【提供内容1】
学習状況の進捗を把握できる
オリジナル会員サイト(無期限閲覧)
※トップ画面に記載のある講座専用アプリの提供は海外経由のスパム問題のため提供を停止しております。
まず、本講座で提供されるコンテンツは決済完了後に登録する会員サイトに全てまとめられています。
”超速LP制作講座”と同じシステムを使って、効率的に学習状況を把握できる専用の会員サイトを用意しております。
そのため、参加後は自分自身で学習計画を立て、自分のペースで学習をすぐに開始することができます。短期間で集中して基本的なLPページ作成スキルを身につけてしまうことさえできれば効率的にレベルアップすることが可能です。
また、今後のコンテンツの追加情報、ウェビナーの開催情報など、基本的には養成講座の全ての活動はここに集約されますので、ぜひ積極的に活用して頂ければと思います。
【提供内容2】
LP制作技術に特化した
約500個の基本コンテンツ

本講座の会員サイトには、現在506個のレッスンが収録されています。
世の中の様々なWeb制作に関する書籍、教材、セミナーなどから、LP制作に必要と思われるスキルのみを抜粋して、効率的に学んで頂くことを目指して設計されています。
ぜひ、超速LP制作講座のコンテンツとかけ合わせて、実践に移して頂ければと思います。
個人的には、「フリーランスのLPデザイナーとしてこれだけ知っておけば、現場で困ることがなくなるレベルの情報量」が詰まっていると思いますので、じっくりと時間をかけて学んで頂ければ幸いです。
ガイダンス
本講座の概要についてまとめたガイダンス動画となります。具体的にどのようなカリキュラムやサポート体制で進めていくのか解説しています。
★ガイダンス

LPデザイナーとして今後活動していく上で、片岡が普段意識していることを【3つの目的】としてまとめました。本講座全体を貫く思想やスタンスについて、把握してみてください。
個人で長期的に稼ぎ続けるためには、社会の枠組みや固定観念に囚われない様々な戦略や視点が必要となります。そのためまずは本講座で目指すゴールをしっかり認識しておきましょう。
| ガイダンス | 収録時間 | |
|---|---|---|
| #1 | 『LPデザイナー養成講座』が掲げる3つの目的 | 4分02秒 |
| #2 | 【目的①】 LP制作事業で年収1200万円&週休3日を実現する | 9分55秒 |
| #3 | 【目的②】プレイヤー兼ディレクターとして立ち回れるスキルを身につける | 6分44秒 |
| #4 | 【目的③】他のプレイヤーと比較されないスタイルを確立する | 7分42秒 |
マインドセット
講座全体への導入パートとして、片岡が普段どのような価値観や思考でLPデザイナーという仕事を営んでいるのか、具体的な項目を挙げています。
会社組織に頼らずに、フリーランスとして自立して活動し続けていくのであれば、自身の哲学やこだわりを持つことは、デザインスキルの上達と同様に、とても重要な取り組みです。
また、Web制作業界に参入して、フリーランスとして安定的に稼いでいきたいのであれば、まずはWeb制作業界全体の仕組みについて把握する必要があります。本動画ではLPデザイナーとして活動するために何をどのように勉強していったらいいのか、具体的な方法を示しています。
★マインドセット

LP制作を実践していく前に、そもそもLP制作で稼ぐために必要なマインドセットや意識すべき点などをまとめています。
フリーランスのLPデザイナーとして稼ぐ上で重要なのは「自分がやりたい仕事ではなく勝てる仕事」を選ぶことです。本セクションではそのためにどのような戦略や作戦を実行すべきなのかを体系的にまとめています。
※『Webデザインビジネス戦略講座2020,2023』は、過去の別企画で配布したコンテンツの分割版となります。
| LPデザイナーになるための7つのマインドセット | 収録時間 | |
|---|---|---|
| #1 | ビジネスの大原則を理解しよう | 5分52秒 |
| #2 | ビジネスの価値提供モデルを理解しよう | 5分51秒 |
| #3 | 自分の稼ぎのステージを把握しよう | 5分24秒 |
| #4 | 売上よりも強固な事業基盤を作り上げよう | 4分20秒 |
| #5 | 時間管理の基本を押さえよう | 5分13秒 |
| #6 | 自分の時給の決め方を知っておこう | 7分56秒 |
| #7 | 仕事の受け方の種類を知っておこう | 4分31秒 |
| Webデザインビジネス戦略講座2020(分割版) | 収録時間 | |
|---|---|---|
| #1 | 『Webデザインビジネス戦略講座』の目的 | 3分27秒 |
| #2 | 『Webデザインビジネス戦略講座』の対象者 | 5分42秒 |
| #3 | そもそもWeb制作業界は稼げるのか? | 4分16秒 |
| #4 | なぜWeb制作業界に参入してもうまくいかないのか? | 6分23秒 |
| #5 | どのように「自分に合った戦略」を考えればいいのか? | 1分46秒 |
| #6 | 「Web制作業界」の構造や仕組みを把握する | 5分24秒 |
| #7 | 「自分は何をやっているのか?」を知ること | 4分05秒 |
| #8 | 業界に参入する際の「広さ」と「深さ」を考える | 7分52秒 |
| #9 | 自分の担当領域だけに固執していてはいけない | 3分42秒 |
| #10 | 【まとめ】Web制作業界で年商1200万(月商100万)以上を維持するポイント | 4分23秒 |
| Webデザインビジネス戦略講座2023(分割版) | 収録時間 | |
|---|---|---|
| #1 | Webデザインビジネス戦略講座2020で伝えたこと | 3分14秒 |
| #2 | 「特化型」&「大商圏」モデルについて | 4分49秒 |
| #3 | 「特化型」&「大商圏」のフリーランスビジネスの現状 | 2分26秒 |
| #4 | プレイヤー増加による低単価案件の相場が崩壊 | 2分16秒 |
| #5 | 依頼主側のデザイン投資金額の変化 | 1分43秒 |
| #6 | フリーランスが最終的に目指すべき場所 | 3分05秒 |
| #7 | LPデザイナーが今後取り組むべき3つの方向性 | 5分16秒 |
| #8 | 近距離空中戦の再実践 | 9分05秒 |
| #9 | 近距離地上戦への原点回帰 | 8分58秒 |
| #10 | まとめ〜生き残りをかけた戦い〜 | 6分14秒 |
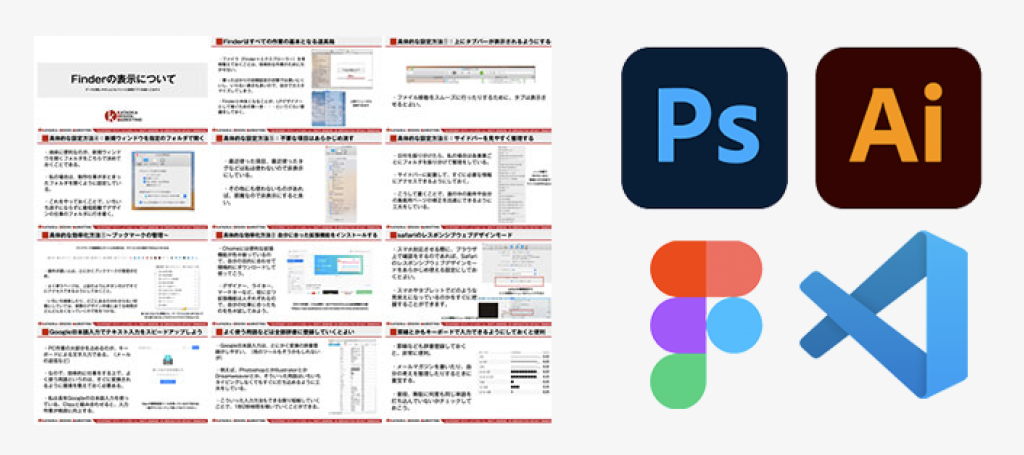
作業環境構築
このパートは、片岡が普段業務で使っているパソコンの設定を、そっくりそのままインストールしてもらうことを目的としています。
デザイン作業は上手さも大切ですが、それ以上に「スピード」も重要な要素です。そこで私がどのようにパソコン作業を最適化しているのかについて、余すところなくお伝えいたします。
★作業環境構築

この項では、Macに標準搭載されている機能を少しカスタマイズすることで、よりLP制作に最適な環境を整えていきます。
Macを購入してそのままの設定では、どうしても細かな部分の作業スピードに差が出るため、その辺りの設定を統一していきます。
また、LP制作を行う上で必ず知っておくべきITの基礎知識もここでカバーしておきましょう。
※Macアプリ導入編では、実際に私が使用している設定データをダウンロードできます。
| Section1:PC基本設定編 | 収録時間 | |
|---|---|---|
| #1 | Finderの表示設定 | 7分33秒 |
| #2 | Google chome / safariのカスタマイズ | 5分31秒 |
| #3 | Google日本語入力の活用方法 | 5分06秒 |
| #4 | 修飾キー / Fnキーの変更 | 4分07秒 |
| Section2:Macアプリ導入編 | 収録時間 | |
|---|---|---|
| #1 | Photoshop/Illustratorの導入 | 2分12秒 |
| #2 | Figmaの導入 | 2分00秒 |
| #3 | Visual Studio Codeの導入と初期設定 | 18分42秒 |
| #4 | Dropboxを活用したファイル管理方法 | 11分28秒 |
| #5 | KeyboardMaestroの導入方法と使い方 | 8分25秒 |
| #6 | ステアーマウスの導入方法と使い方 | 8分04秒 |
| #7 | Clipyの導入方法と使い方 | 5分00秒 |
| #8 | FileZillaの導入 | -文章のみ |
| #9 | BetterTouchToolの導入方法と使い方 | 3分03秒 |
| #10 | miの導入方法と使い方 | 3分25秒 |
| #11 | Kekaの導入方法と使い方 | -文章のみ |
| #12 | VLCの導入方法とメリット | -文章のみ |
| #13 | MicrosoftOfficeの導入について | 3分48秒 |
| #14 | その他おすすめのアプリ | -文章のみ |
| Section3:基礎ITスキル編 | 収録時間 | |
|---|---|---|
| #1 | Webページが表示される仕組みについて | 16分02秒 |
| #2 | Web技術で知っておきたい基礎用語 | 14分24秒 |
| #3 | LPをネット上で公開する方法 | 9分05秒 |
LP制作に特化したコーディング
一部のフリーランス向けWebデザインスクールやサロンでは、「コーディングのスキルがなくても稼げます!」という話をしているようですが、はっきり言って全部嘘です。
基本的なコーディングスキルがないと制作単価は一向に上がりませんし、将来的にノーコード(ElementorやSTUDIO)などを活用した仕事でも最低限のコーディング知識がないとうまく活用することはできません。
そこで、本講座ではLP制作で求められるコーディング知識について、ゼロベースの方でも無理なく学習できるようにカリキュラムを組んでおります。
特に私自身がこれまで5年間以上かけてたどり着いた、LP制作で頻出する項目だけを抽出してまとめていますので、今から初めてコーディングを学ぶ方でも、無駄なく効率的に学習して頂けます。
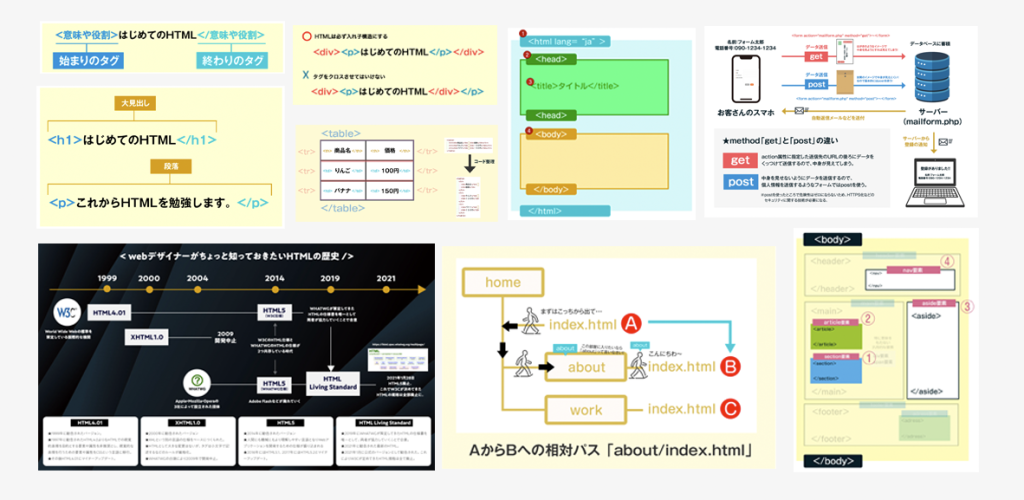
★LPに特化したHTML編

HTMLの基本的な概念や書式について、これから初めて学習する方でもわかりやすい形でゼロからスライドと音声でまとめています。※HTML Living Standardの仕様に対応済み。
HTMLに関してはこの範囲を学んでおけばまず問題ありません。
特に、初学者が曖昧なままで進みがちな「DOCTYPE宣言」や「相対パスと絶対パスの違い」、「セクショニングコンテンツ」などについて概念レベルで理解ができるように豊富な図解を用いて解説しているのが最大の特徴です。
| SECTION0:導入 | 収録時間 | |
|---|---|---|
| #1 | LP制作におけるHTMLを学ぶ上でのポイント | 7分10秒 |
| Section1:HTMLの基本 | 収録時間 | |
|---|---|---|
| #1 | HTMLとは何か? | 1分21秒 |
| #2 | HTMLタグの基礎知識 | 1分32秒 |
| #3 | HTMLの基本構造① 基本構造と入れ子構造 | 3分40秒 |
| #4 | HTMLの基本構造② html/head/title/body/要素 | 2分45秒 |
| #5 | HTMLの属性 | 2分12秒 |
| #6 | HTMLのバージョン | 1分57秒 |
| #7 | HTMLのDOCTYPE宣言 | 2分37秒 |
| #8 | HTMLの文字エンコーディング | 3分03秒 |
| Section2:HTMLの要素 | 収録時間 | |
|---|---|---|
| #1 | 要素の配置ルールとカテゴリ | 5分19秒 |
| #2 | 見出し要素と段落要素 | 9分32秒 |
| #3 | 文字参照 | 4分37秒 |
| #4 | 改行・強調・重要性・サイドコメント・日時 | 17分24秒 |
| #5 | 箇条書きリスト/ 説明リスト | 7分06秒 |
| #6 | その他のテキスト関連の要素 | 3分50秒 |
| #7 | リンクの設置方法 | 7分25秒 |
| #8 | 絶対URLと相対URLの指定方法 | 5分20秒 |
| #9 | ページ内リンクの設置方法 | 2分24秒 |
| #10 | 画像を埋め込む方法 | 5分57秒 |
| #11 | 動画を埋め込む方法 | 4分09秒 |
| #12 | 外部のコンテンツを埋め込む方法 | 2分05秒 |
| #13 | 本文から切り離せる図や写真を埋め込む方法 | 3分32秒 |
| Section3:テーブル・表 | 収録時間 | |
|---|---|---|
| #1 | 表(テーブル)の基本的な構成要素について | 7分08秒 |
| #2 | 本文から切り離せる図や写真を埋め込む方法 | 7分44秒 |
| Section4:フォーム | 収録時間 | |
|---|---|---|
| #1 | フォームを作る要素 | 3分05秒 |
| #2 | フォームのコントロール部品の種類 | 5分58秒 |
| #3 | コントロール部分の名前と値を指定する | 8分12秒 |
| #4 | その他知っておきたいフォーム関連の属性 | 2分22秒 |
| #5 | 複数行入力できるテキストフィールドの作り方 | 2分17秒 |
| #6 | セレクトメニューの作り方 | 1分56秒 |
| #7 | コントロール部品のラベルについて | 3分53秒 |
| Section5:セクショニングコンテンツ | 収録時間 | |
|---|---|---|
| #1 | セクションとアウトライン | 6分42秒 |
| #2 | セクショニングコンテンツ | 3分20秒 |
| #3 | section/article/aside/nav要素 | 2分32秒 |
| #4 | header/main/footer/adress要素+div/span要素 | 8分32秒 |
| Section6:その他 | 収録時間 | |
|---|---|---|
| #1 | meta要素について | 5分12秒 |
| #2 | OPGの使い方について | 3分31秒 |
| #3 | ファビコンの設置方法について | 3分29秒 |
| #4 | URLの正規化とクローラー対策について | 5分03秒 |
| #5 | 構文のチェック方法について | 4分04秒 |
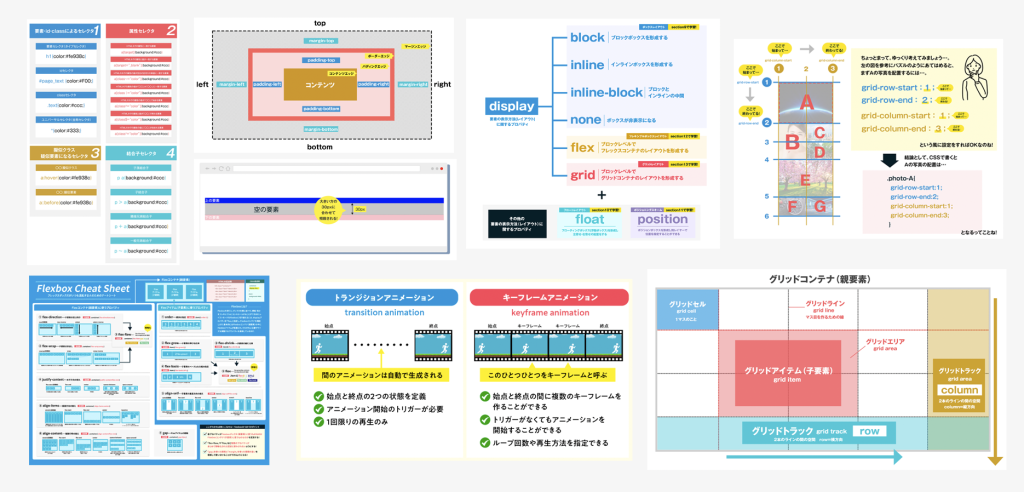
★LPに特化したCSS編(基礎)

HTMLと比べて、CSSというのは初学者ほど行き当りばったりの「つまみ食い状態」で現場に出ることが多く、その原理原則や仕組みについて曖昧なままで先に進んでしまうケースが多い言語です。
特に、レイアウト系の知識(ディスプレイプロパティ=Flexboxボックス、Gridレイアウトなど)が不足していると、自分のイメージ通りにデザインを作り上げることができません。また簡単なCSSアニメーションを付けたい場合も、基本的な設定方法を理解していないと微調整ができないでしょう。
そのため、本レッスンでCSSの土台を固めておくと、今後の様々なWeb制作の現場で作業が効率化できます。ぜひしっかり学びを深めておきましょう。
| Section0:導入 | 収録時間 | |
|---|---|---|
| #1 | LPにおけるCSSを学ぶ上でのポイント | 6分34秒 |
| #1 | CSSとは | 3分52秒 |
| #2 | CSSの基本書式 | 3分10秒 |
| Section1:基本 | 収録時間 | |
|---|---|---|
| #1 | CSSとは何か?(CSSを記述する目的) | 3分52秒 |
| #2 | CSSの基本書式 | 3分10秒 |
| Section2:CSSのセレクタ | 収録時間 | |
|---|---|---|
| #1 | CSSのセレクタの種類 | 0分55秒 |
| #2 | 要素・クラス・IDによるセレクタ | 3分38秒 |
| #3 | 属性によるセレクタ | 5分02秒 |
| #4 | 擬似クラス・疑似要素によるセレクタ | 2分23秒 |
| #5 | 結合子を使用したセレクタ | 7分59秒 |
| Section3:CSSのプロパティ | 収録時間 | |
|---|---|---|
| #1 | 文字関連のプロパティtext | 11分09秒 |
| #2 | 高さと幅を指定するプロパティ | 4分23秒 |
| #3 | 間隔と余白を指定するプロパティ | 5分49秒 |
| #4 | 境界線を書くプロパティ | 3分27秒 |
| #5 | 背景に関するプロパティ | 9分01秒 |
| Section4: CSSの値(単位と色) | 収録時間 | |
|---|---|---|
| #1 | CSSの単位①(相対と絶対) | 8分06秒 |
| #2 | CSSの単位②(角度・時間・画像) | 1分55秒 |
| #3 | CSSの色の指定(キーワード・RGB) | 3分55秒 |
| Section5:リセットCSS | 収録時間 | |
|---|---|---|
| #1 | リセットCSS(ノーマライズ・サニタイズ) | 8分06秒 |
| Section6:CSSのカスケード・継承・詳細度 | 収録時間 | |
|---|---|---|
| #1 | CSSの適用方法 | 3分38秒 |
| #2 | CSSのカスケード・優先度・詳細度 | 6分18秒 |
| #3 | CSSスタイルの継承 | 1分57秒 |
| Section7:ボックスモデル | 収録時間 | |
|---|---|---|
| #1 | ボックスモデル | 6分41秒 |
| #2 | マージンの相殺 | 5分02秒 |
| #3 | ブロックボックスとインラインボックス | 2分26秒 |
| Section8:ディスプレイプロパティ(display) | 収録時間 | |
|---|---|---|
| #1 | displayプロパティの種類について | 3分18秒 |
| Section9:ボックスレイアウト | 収録時間 | |
|---|---|---|
| #1 | ボックスレイアウトの全体像 | 1分31秒 |
| #2 | ボックスレイアウトの違いを理解する | 5分52秒 |
| #3 | ボックスレイアウトを使い分ける | 3分08秒 |
| Section10:フロートレイアウト(float) | 収録時間 | |
|---|---|---|
| #1 | floatプロパティの基本と使い方 | 9分14秒 |
| Section11:ポジショニングスキーム(position) | 収録時間 | |
|---|---|---|
| #1 | floatプロパティの基本と使い方 | 12分38秒 |
| #2 | position:sticky と z-index | 5分14秒 |
| Section12:フレキシブルボックスレイアウト | 収録時間 | |
|---|---|---|
| #1 | Flexboxとは | 8分02秒 |
| #2 | Flexコンテナ(親要素)に使うプロパティ | 6分26秒 |
| #3 | Flexアイテム(子要素)に使うプロパティ | 5分05秒 |
| Section13:グリッドレイアウト(CSSgrid) | 収録時間 | |
|---|---|---|
| #1 | CSSグリッドとは | 5分58秒 |
| #2 | CSSグリッドレイアウトの使い方 | 16分10秒 |
| #3 | CSSグリッドレイアウトの単位(fr) | 5分59秒 |
| #4 | CSSグリッドレイアウトの関数 | 12分05秒 |
| Section14 : CSSアニメーション | 収録時間 | |
|---|---|---|
| #1 | CSSアニメーションの種類 | 1分48秒 |
| #2 | トランジションアニメーション (transition) | 6分48秒 |
| #3 | キーフレームアニメーション(keyframes) | 7分35秒 |
| Section15:レスポンシブウェブデザイン | 収録時間 | |
|---|---|---|
| #1 | レスポンシブウェブデザインとは | 2分28秒 |
| #2 | ブレイクポイントについて | 3分54秒 |
| #3 | メディアクエリ(@media)について | 1分49秒 |
| Section16:その他 | 収録時間 | |
|---|---|---|
| #1 | ベンダープリフィックスについて | 2分47秒 |
| #2 | ユーティリティクラスについて | 3分34秒 |
| #3 | {font-size:62.5%}について | -文章のみ |
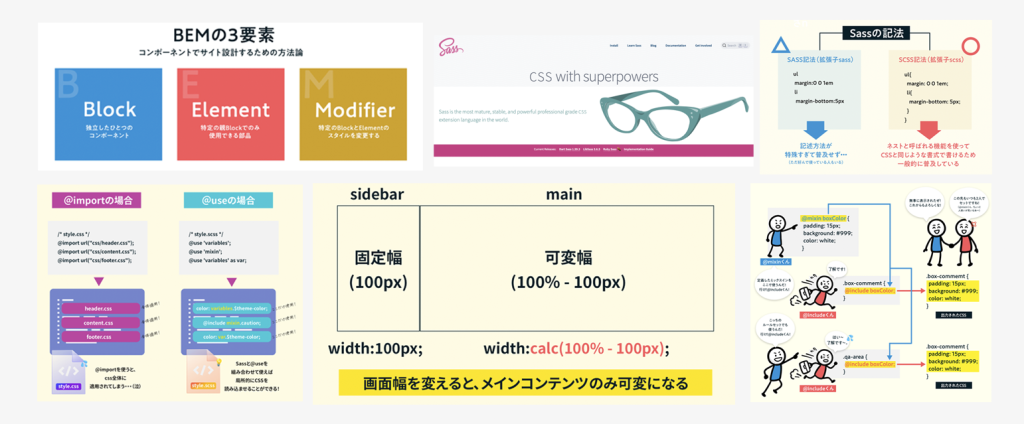
★LP制作に特化したCSS(応用)

本コースでは、基本的なCSSの知識を押さえた上で、BEMなどのCSS設計やDart Sassを用いたモダンなCSSコーディングについて学んでいきます。
個人で完結する縦型1ページのLP制作では出番の少ない知識となりますが、これらの概念や理屈を学ぶことでコーディングスキル全体のレベルアップや、コーディングを外部に発注する際の指示を的確に行えるようになり、LP制作における仕事の可能性が大きく広がります。
実際にVisual Studio Codeを使ってDart Sassを記述しながら、Sassの基本的な機能(ルールセットのネスト、変数、@mixin&@includeなど)を学んでいく初学者でも取り組みやすいカリキュラムとなっています。
| Section0: 導入 | 収録時間 | |
|---|---|---|
| #1 | LP制作に特化したCSS(応用)を学ぶ上での注意点 | 4分45秒 |
| Section1:CSS設計 | 収録時間 | |
|---|---|---|
| #1 | CSS設計の重要性について(目的・理由・必要性) | 6分30秒 |
| #2 | CSS設計の目的 | 4分12秒 |
| #3 | CSS設計の種類① OOCSS | 5分40秒 |
| #4 | CSS設計の種類② SMACSS | 3分50秒 |
| #5 | CSS設計の種類③ FLOCSS | 7分53秒 |
| #6 | CSS設計の種類④ BEM | 9分23秒 |
| Section2:BEM | 収録時間 | |
|---|---|---|
| #1 | BEMの「B」 | 4分54秒 |
| #2 | BEMの「E」 | 5分31秒 |
| #3 | BEMの「M」 | 6分15秒 |
| #4 | BEMのメリットとデメリットを整理しよう | 6分00秒 |
| Section3:Sass | 収録時間 | |
|---|---|---|
| #1 | Sassとは | 4分59秒 |
| #2 | Sassのメリット | 5分36秒 |
| #3 | Sassの導入方法(Dart Sass) | 10分21秒 |
| #4 | Sassの機能① 変数($) | 5分17秒 |
| #5 | Sassの機能② ルールセットのネスト化(&) | 13分48秒 |
| #6 | Sassの機能③ @mixinと@include | 7分58秒 |
| #7 | Sassの機能④ 引数 | 13分27秒 |
| #8 | Sassの機能 @content | 9分26秒 |
| #9 | Sassの機能⑤ 演算 | 11分56秒 |
| #10 | Sassの機能⑥ @useと@forward | 12分53秒 |
| Section4:CSS関数 | 収録時間 | |
|---|---|---|
| #1 | CSS関数① calc()関数を使ってみよう | 4分41秒 |
| #2 | CSS関数② min()関数を使ってみよう | 4分25秒 |
| #3 | CSS関数③ max()関数を使ってみよう | 3分58秒 |
| #4 | CSS関数④ clamp()関数を使ってみよう | 8分56秒 |
| SECTION5:CSSに関する周辺知識 | 収録時間 | |
|---|---|---|
| #1 | CSSカスタムプロパティ | 4分37秒 |
| #2 | 擬似クラス「:is()」と「:where()」について | 4分34秒 |
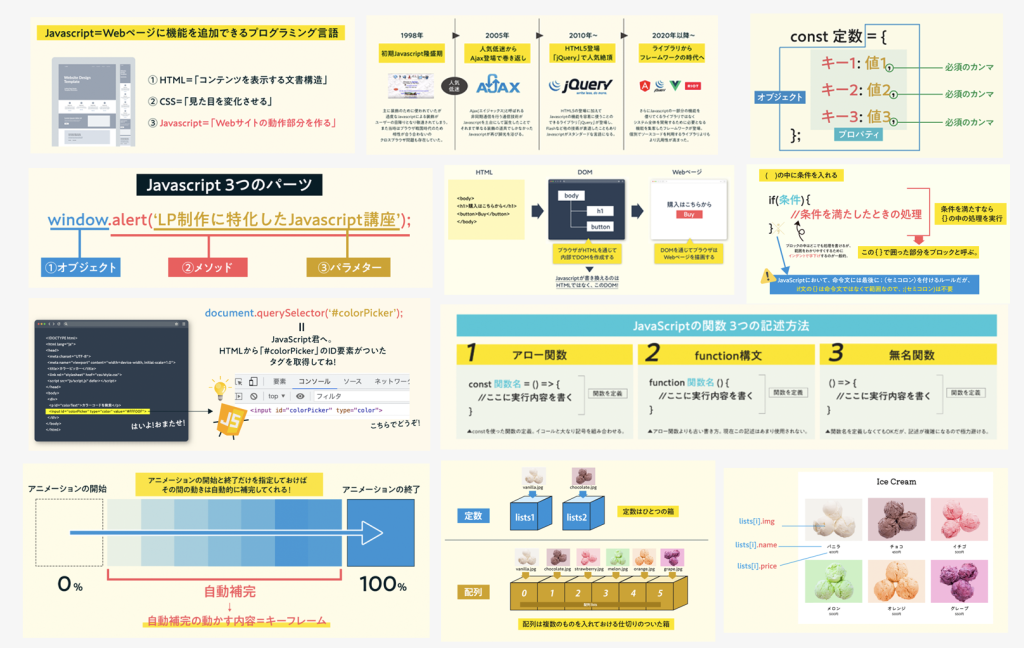
★LP制作に特化したJavaScript

本コースでは、LPに動きを施す上で必要となるJavaScriptの基礎知識を学ぶことができます。
おそらくコーディング初学者にとって、最も取っ付きにくい代表がこのJavaScriptでしょう。特に慣れていない場合、コードを読み解くこと自体に困難を感じるかもしれません。
ただ、昨今jQueryによる実装が非推奨になる時代背景の中で、特定のライブラリに依存しない素のJavaScript(Vanila JS)をあらかじめ理解しておくことは、今後のWeb制作のトレンドについていくためにも重要となります。
そこで、本コースは「ローディング画面」や「画像を順に表示させる」「スクロールアニメーション」といった制作物のクオリティや世界観に直結する表現を実現する方法を優先的に学ぶカリキュラムを採用しています。
※現在テキスト解説が公開されています。動画解説は2024年以降、公開予定です。
| Section0: 導入 | ||
|---|---|---|
| #1 | LPにおけるJavaScriptを学ぶ上でのポイント |
| Section1:基礎 | ||
|---|---|---|
| #1 | JavaScriptとは | |
| #2 | JavaScriptの基本的な記述方法 | |
| #3 | JavaScriptの基本書式 | |
| #4 | コンソールの使い方 | |
| #5 | DOMについて | |
| #6 | JavaScriptで学ぶべき知識を整理しよう |
| Section2:HTML要素の取得と変更 Part.1 | ||
|---|---|---|
| #1 | JavaScriptを記述する準備をしよう | |
| #2 | 要素を取得する querySelector() | |
| #3 | テキストを変更する .textContent | |
| #4 | テンプレート文字列 ` ` | |
| #5 | 定数 const |
| Section3:イベント | ||
|---|---|---|
| #1 | イベント addEventListener()を理解しよう |
| Section4:関数 | ||
|---|---|---|
| #1 | アロー関数とfunction構文の記述方法について | |
| #2 | 関数のその他の使い方(引数) | |
| #3 | 関数を使ってCSSを変更する .style |
| Section5:条件分岐 | ||
|---|---|---|
| #1 | 条件分岐「if文」「else文」「else if」 |
| Section6:HTML要素の取得と変更 Part.2 | ||
|---|---|---|
| #1 | JavaScriptにおけるイベントとは?(復習) | |
| #2 | クラスの追加・削除 .classList.add/remove | |
| #3 | クラスの切り替え .classList.toggle | |
| #4 | 文字数カウント .length | |
| #5 | 真偽値 ture false |
| Section7:スクロール | ||
|---|---|---|
| #1 | CSSでプログレスバーを実装する | |
| #2 | スクロール量を取得する(scroll,scrollY) | |
| #3 | 全体を取得する(scrollHeight,clientHeight) | |
| #4 | スクロールの割合を計算する(算術演算子) | |
| #5 | プログレスバーの幅に設定する |
| Section8:配列 / 繰り返し処理(for文) | ||
|---|---|---|
| #1 | insertAdjacentHTMLでHTMLを挿入する | |
| #2 | JavaScriptにおける配列の基本と記述方法 | |
| #3 | 配列の中にある画像を表示する | |
| #4 | 繰り返し処理(for文)を理解する | |
| #5 | for文で画像を一覧表示する | |
| #6 | 変数letと定数constの違いを理解する |
| Section9:オブジェクト | ||
|---|---|---|
| #1 | オブジェクトの基本と記述方法(プロパティ・キー・値) | |
| #2 | オブジェクトの情報を取得する | |
| #3 | 配列とオブジェクトを組み合わせる | |
| #4 | for文と組み合わせて一覧表示する | |
| #5 | 分割代入でコードをスッキリさせる |
| Section10:アニメーション part.1 | ||
|---|---|---|
| #1 | Web Animations APIとは? | |
| #2 | 透明の見出しを徐々に表示させる | |
| #3 | 複数のアニメーションを加える | |
| #4 | アニメーションの動きに詳細を加える | |
| #5 | 色々な見出しアニメーションを作ってみる |
| Section11:アニメーション part.2 | ||
|---|---|---|
| #1 | 複数の画像を順番に表示する | |
| #2 | 画像の表示を1個ずつ遅延させる | |
| #3 | 色々な画像アニメーションを作ってみる |
| Section12:スクロール×アニメーション | ||
|---|---|---|
| #1 | Intersection Observerの仕組みついて | |
| #2 | Intersection Observerの記述方法 | |
| #3 | 監視している交差状態の情報を確認する | |
| #4 | 動作する内容にアニメーションを追加する |
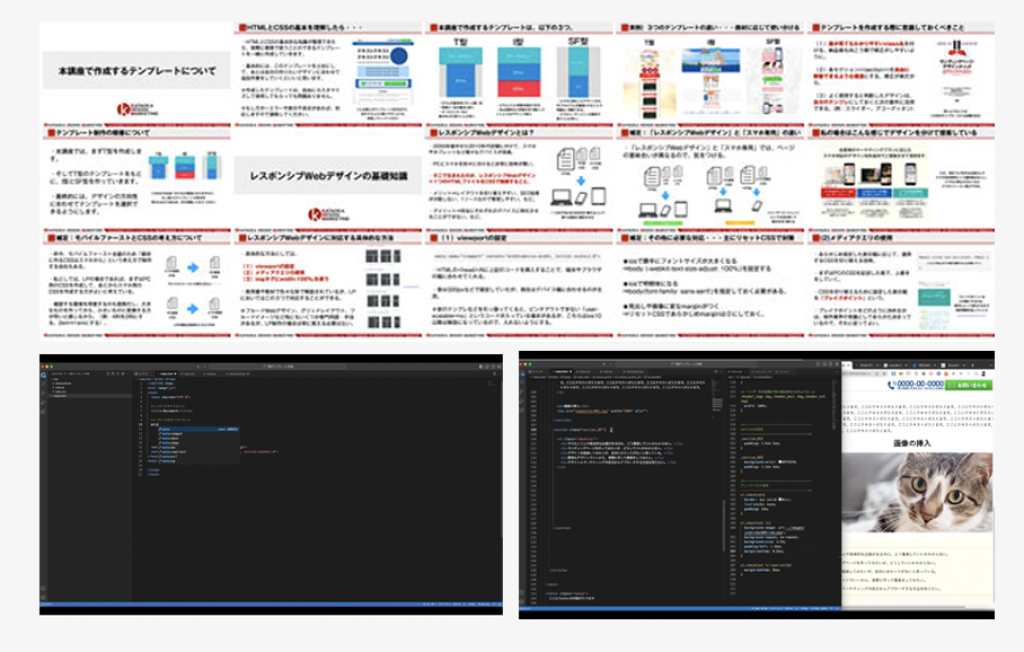
LP制作メソッド(ベーシック)
基本的なHTMLとCSSを知り、実際に自分の手で記述することができたら、まず案件にもそのまま使用できるLPテンプレートを自らの手で作成してみましょう。
このテンプレートが作れれば、あとは自分のデザインやライティングを追加していくだけで、様々なLPデザインが思い通りに作れるようになります。
※本メソッドにはCSS(応用編)やJavaScriptの内容は含まれておらず、初学者でも取り組みやすい内容となっております。
★LP制作メソッド(ベーシック)

HTMLとCSSの基本的な学習を終えた方向けに、CSS設計やJavascriptなど高度な知識やスキルを必要としない形で、効率的な制作を実現するLPテンプレートの開発に取り組みます。
動画を見ながら真似していくことで、最終的にそのまま普段の仕事で使えるLPテンプレートを作ることができます。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 本講座で使用するテンプレートについて | 11分14秒 | 6ページ |
| #2 | レスポンシブWebデザインについて | 21分49秒 | 12ページ |
| #3 | 片岡流LPデザインメソッド | 20分43秒 | 12ページ |
| #4 | どのようなテンプレートを作るのか確認しよう | 3分57秒 | – |
| #5 | head内のHTMLを書き込もう | 14分24秒 | – |
| #6 | boby部分の構造を作ろう | 5分26秒 | – |
| #7 | 記事部分(カラム)を作ってみよう | 23分41秒 | – |
| #8 | ファーストビューを設定しよう | 9分13秒 | – |
| #9 | 上部固定ヘッダーを設置してみよう | 14分55秒 | – |
| #10 | 見出しタグを設定しよう | 9分11秒 | – |
| #11 | 画像を挿入しよう | 3分56秒 | – |
| #12 | チェックリストを作ってみよう | 13分37秒 | – |
| #13 | テーブルのデザインをしてみよう | 12分42秒 | – |
| #14 | フォームの作成をしてみよう | 11分46秒 | – |
| #15 | よくある質問部分を作ってみよう | 7分55秒 | – |
| #16 | ヘルパークラスを読み込もう | 7分4秒 | – |
| #17 | 文章に画像を回り込ませよう | 10分25秒 | – |
| #18 | floatでCTAエリアを作ってみよう | 7分36秒 | – |
| #19 | footer部分のデザインをしよう | 8分54秒 | – |
| #20 | 仕上げにスマホ対応をしてみよう | 27分31秒 | – |
| #21 | T型からI型のテンプレートを作ろう | 7分45秒 | – |
| #22 | T型からSF型のテンプレートを作ろう | 3分53秒 | – |
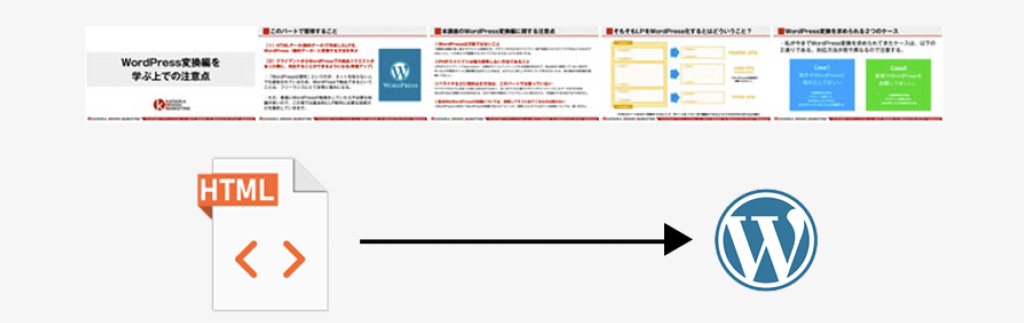
WordPress変換作業
クライアントからのリクエスト率の高い、HTMLデータで作成したLPをWordPressに変換して納品する方法について、実際に私が現場で使っている方法を解説しています。
★導入編

本コースでは、作成したランディングページをWordPressに変換して設置する方法についてお伝えします。
初学者でも取り組みやすいように、あえてPHPなどの専門知識は極力必要のない方法にしています。短期間でWordPress変換術を学ぶことで単価アップを目指しましょう。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | WordPress変換編を学ぶ上での注意点 | 17分14秒 |
| #2 | 土台テーマの用意/テーマのサムネイル作成/画像データのコピー | 6秒14分 |
| #3 | header.php/footer.php/style.cssの編集 | 8分28秒 |
| #4 | WordPressの準備/FTP情報でアップロード/絶対パスの書き換え | 11分19秒 |
| #5 | 固定ページで本文公開/トップページに指定する | 6分40秒 |
| #6 | プラグインの活用/URLの切り分け | 10分2秒 |
LP制作トレーニング
テンプレート作成を通じて基本的な制作工程を学んだら、あとはそれらの訓練を通じて、実際の制作現場に活用していく必要があります。
そこで本パートでは、これまで学習してきたLP制作技術を踏まえて、実際に片岡がどのような手順や工程で作業をしているのか、動画や音声など様々な形でシェアしていきます。
このパートを通じて、身につけた知識やスキルをどのような形で現場での制作に還元しているのか、把握して頂ければと思います。
★設計思想編

片岡が実際に受けた案件をピックアップして、クライアントから受注したタイミングから制作、納品まで一貫してどのような対応を行ったのか追体験できるコンテンツです。
本コンテンツには、片岡の独自のLP制作に対する考え方がふんだんに盛り込まれています。
例えば、代表的な項目としては、「最低3手間の法則」「情報接触順序の徹底」「登場人物の一貫性」「発話主体の誠実性」「AUU(怪しい・嘘くさい・胡散臭い)の排除」といったものがあります。
また、最近もセミナーを開催しながら、「マイクロサイト型LP」の実際の制作事例についても解説を
こちらは特に養成講座の目玉コンテンツのひとつとなりますので、私が普段LPデザインの仕事に向き合う上で、どのような判断を下しながらひとつの制作物を創り上げていくのか、ぜひ学んでみてください。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | パーソナルジム 無料体験募集LP【和空間鍛錬場】 | 1時間7分31秒 |
| #2 | 英会話コーチング LINE登録LP 【戸田エリー】 | 54分44秒 |
| #3 | 美容品販売用LP 【プティレアージュ】 | 1時間6分48秒 |
| #4 | マッチングアプリ攻略法LP【THE MATCH】 | 58分02秒 |
| #5 | 相続手続き代行サービスLP【コンセルジュセンター】 | 1時間4分8秒 |
| #6 | 工務店用マイクロサイト型LP【遮熱外壁専門店】 | 1時間26分6秒 |
★ファーストビュー作成動画
片岡が実際に受けた案件の中で、ファーストビューの作成過程をすべて画面録画したものを配布します。
最初の文字や素材のレイアウトから、最終的な微調整の部分まで、どのようにファーストビューのデザインを作成しているのかぜひ見て学んでみてください。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | ファーストビュー作成動画『ツールマン』 | 1時間50分59秒 |
| #2 | ファーストビュー作成動画『THE MATCH』 | 14分24秒 |
| #3 | ファーストビュー作成動画『ハウスクリーニング』 | 1時間30分23秒 |
| #4 | ファーストビュー作成動画『オストビン』 | 39分28秒 |
| #5 | ファーストビュー作成動画『マグネシウムクリーム』 | 1時間30分29秒 |
| #6 | ファーストビュー作成動画『高齢者向けサプリ』 | 35分48秒 |
| #7 | ファーストビュー作成動画『業務代行サービス』 | 36分31秒 |
| #8 | ファーストビュー作成動画『スーパーフードサプリ』 | 47分55秒 |
| #9 | ファーストビュー作成動画『高校生夏期講習』 | 33分14秒 |
| #10 | ファーストビュー作成動画『無料英会話教材』 | 51分03秒 |
★訓練用LP制作課題集

もしすぐに担当できる案件がない場合、LPデザインの練習用として会員サイト内容に用意している原稿とヒアリングシート、写真素材などが含まれたデータを使って、実際に自分でデザイン作業に取り組むことができます。
クライアントから送られた情報をいかに編集してデザインしていくのか、私が担当した時と同じ条件で取り組んでみてください。完成した作品はフォーラムなどで添削も可能です。
| 課題として用意する題材 | |
|---|---|
| #1 | 育毛レーザーLP |
| #2 | 業務フロー改善LP |
| #3 | 結婚相談所LP |
| #4 | 社員研修LP |
| #5 | 幼児教育教室フランチャイズ募集用LP |
LPデザインテクニック
LP制作において、コンバージョン率を上げたり、離脱率を減らすために、「ランディングページならではの表現方法や表示テクニック」が多数存在します。
そこで、本パートでは、実際に私がクライアントからリクエストされた経験のある項目を中心に、それらの実装方法について動画やテキストにまとめて公開しています。
★LPデザインテクニック

LP制作でリクエストの多い表現方法や実装方法を、カテゴリー別に分類して、すぐにご自身の作品に活かせるようにノウハウをまとめています。
※このテクニック集は、今後も必要な項目が出てきた際に、追加する予定です。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| 導入編 | #1 | LPデザインテクニック編を学ぶ上での注意点 | 6分36秒 |
| デザイン全般編 | #1 | Font awesomeでアイコンを表示する方法 | 6分9秒 |
| #2 | GoogleWebフォントを使う方法 | 5分49秒 | |
| #3 | コピーしたテキストに簡単に<p>タグを挿入する方法 | 5分55秒 | |
| #4 | ファビコンを設置する方法 | 3分13秒 | |
| #5 | スマホ閲覧時だけ文章を改行させる方法 | 3分48秒 | |
| ギミック編 | #1 | 下部固定ヘッダーの設置方法について | 6分1秒 |
| #2 | 最も簡単なカウントダウンタイマーの設置方法 | 9分38秒 | |
| #3 | イグジットポップアップの設置方法 | 7分49秒 | |
| フォーム編 | #1 | LPにフォームを埋め込む方法 | 7分48秒 |
| #2 | メルマガ登録フォームを埋め込んでみよう | 13分51秒 | |
| #3 | 一般的な問い合わせフォームを作ってみよう | – | |
| アニメーション編 | #1 | フワフワ&ユラユラするボタン | 4分43秒 |
| #2 | クリックしたらスルスル移動させる方法 | 5分31秒 | |
| #3 | TOPに戻るボタンを途中から出現させる | 5分4秒 | |
| #4 | 自動で流れる画像スライダーを設置する | 3分28秒 | |
| #5 | 特定の位置に来たらアニメーションで出現させる | 5分54秒 | |
| その他編 | #1 | アクセスを別ページに移動させる方法 | – |
| #2 | 期間ごとに表示するページを切り替える方法 | – | |
| #3 | LPが検索されないように設定する方法 | – |
LP制作事業構築
本講座のコンテンツを通じて一定以上の制作スキルを学んだら、次にさっっそく自身のLP制作事業を構築していきましょう。
本パートでは、実際に片岡がどのように実績を積み重ねてきたのか解説するとともに、そのプロセスを再現性の高いロードマップに落とし込み、より取り組みやすい形でまとめています。
★導入編

LP制作業を中心にフリーランスとして事業を構築していく際の注意点や心構え、本パートの話の流れについてガイダンス形式でまとめています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 事業構築編のガイダンス | 24分59秒 | 10ページ |
★オペレーション構築編

案件はただ闇雲に獲得すればいいものではありません。受注数が増えたときの対応や、お客さんの身勝手な要望に振り回されないためにも、オペレーションを構築しておくことは非常に重要です。
そこで本セクションでは、どのようにフリーランスが自分のサービスのオペレーションを構築していけばいいのか、体系的にまとめて解説をしています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | オペレーション構築の全体像について | 28分43秒 | 8ページ |
| #2 | 戦略フェーズを考える上でのポイント | 53分12秒 | 22ページ |
| #3 | 設計フェーズを考える上でのポイント | 15分45秒 | 7ページ |
| #4 | 制作フェーズを考える上でのポイント | 28分33秒 | 9ページ |
| #5 | 保守・運用フェーズを考える上でのポイント | 22分47秒 | 8ページ |
★実績蓄積編

自分の実績をゼロからどのように10→100→200と積み重ねて、将来的に安定した受注数を維持するのかについて体系的にまとめて解説しています。
まず最初は1案件無料〜数万円の単価からスタートして、段階的に数十万クラスに単価を上げていく方法や、具体的な集客方法についてもパターン別に分類して解説しています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 安定的に月商100万円の売上を獲得するまでのロードマップ | 28分21秒 | 11ページ |
| #2 | 実績を0から10にする地上戦の具体的な展開方法 | 32分32秒 | 16ページ |
| #3 | 実績を10から100にする空中戦の具体的な展開方法 | 37分3秒 | 17ページ |
| #4 | 実績を100から200にする空中戦の継続と安定方法 | 19分21秒 | 9ページ |
| #5 | 実績を200から300にする空中戦と地上戦の組み合わせ方法 | 8分56秒 | 6ページ |
★ポートフォリオ構築編

安定的な集客を実現するためには、自分のサービスを紹介したり実績を掲載するポータルサイトの構築が欠かせません。
ただ、世の中でよく見られるような薄っぺらいポータルサイトを作ったところで、クライアントから依頼は来ません。
そこで本セクションでは、私が実際に運用しているポータルサイトの設計思想や、目には見えない部分のポイントなどを体系的に解説しています。
また、WordPressのテーマとしてポートフォリオのデータを配布していますので、アップしてすぐにポートフォリオを立ち上げることも可能です。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 継続的に案件を獲得するポータルサイト構築法 | 43分32秒 | 17ページ |
| #2 | 最強のポートフォリオ構築法(超速LPセミナー) | 1時間8分55秒 | 28ページ |
| #3 | ポートフォリオテンプレート配布 | – | – |
★ディレクション編

ある程度のレベルまで実績を蓄積して、単価アップを実現できたら、更に収入アップを目指すべくディレクション業務にもチャレンジしていきましょう。
プレイヤーとして時間を切り売りする働き方=受託ビジネスに加えて、ディレクターの立場として柔軟にワーカーさんを活用して委託ビジネスを取り入れることで、さらに自分の仕事の可能性が増えていきます。
また、後半では複数ページで特定のコンバージョンへとユーザーを誘導する「マイクロサイト型LP」をクライアントにどのように提案していくべきか?といった話も盛り込んでいます。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | LP制作事業ディレクション編を受講する上での注意点 | 7分15秒 |
| #2 | 「受託ビジネス」と「委託ビジネス」と「コンテンツビジネス」の違い | 9分01秒 |
| #3 | 「受託ビジネス」と「委託ビジネス」をミックスする | 4分37秒 |
| #4 | 案件獲得戦略とLPのタイプ別相違点の復習 | 2分38秒 |
| #5 | プレイヤーポジションからディレクターポジションに移行する上での全体像 | 14分44秒 |
| #6 | 【着目点①】LP制作をどのように切り分けて外注するか? | 08分43秒 |
| #7 | 【着目点②】ワーカーさん活用方法と実際のクラウドワークス活用事例 | 7分57秒 |
| #8 | 【補足】制作工程の一部をアウトソーシング・自動化する上での考え方 | 3分21秒 |
| #9 | 【着目点③-1】「マイクロサイト型LP」はどのように提案すれば良いのか? | 04分21秒 |
| #10 | 【着目点③-2】 どのような「クライアントの現状」の場合に提案すべきか? | 6分53秒 |
| #11 | 【着目点③-3】 クライアントの「リクエスト」に対して、適切な媒体を「デリバリー」しよう | 6分23秒 |
| #12 | 【着目点③-4】マイクロサイト型LPの案件を担当した片岡の事例 | 5分35秒 |
| #13 | 【着目点③-5】「マイクロサイト型LP」を作る上での3つのポイント | 5分50秒 |
| #14 | 【着目点③-6】Elementorではなければいけないのか?STUDIOは? | 3分39秒 |
★案件獲得対談編

片岡が本講座の参加者の方々と「どのように実績をゼロから積み重ねたのか?」「クライアントとのやり取りで困ったことは?」など案件獲得に関連するテーマについて対談した音声を公開しています。
このセクションを通じて、実際に未経験からどのようにプロのLPデザイナーとして活動を開始していくのか、より鮮明なイメージを描いてください。
この他にも、必要に応じて、様々な角度からプロのLPデザイナーとして必要な知識や技術を幅広くコンテンツにまとめて配信していきます。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | 片岡×吉永対談「LP案件獲得 最初の一歩」 | 41分38秒 |
| #2 | 最初の地上戦を攻略する「ココナラ活用法セミナー」 | 1時間54分 |
| #3 | フリーランスWebデザイナーはじめの一歩 | 1時間10分 |
| #4 | ゼロからDM営業で案件を獲得した方法 | 1時間31分 |
| #5 | 海外在住でWebデザインを学ぶ方法 | 1時間11分 |
| #6 | Webデザイン学習のモチベーションを維持する方法 | 1時間24分 |
| #7 | 前職の経験が活きていると感じる場面 | 2時間16分 |
| #8 | 情報収集方法について | 1時間14分 |
| #9 | web制作で役立つ!みんなのお気に入りの一冊 | 57分36秒 |
| #10 | フリーランスにとって仕事とは? | 59分06秒 |
| #11 | ぶっちゃけ確定申告どうしてる? | 58分39秒 |
【提供内容3】
LP制作のレベルアップに役立つ
補足コンテンツ
LPデザイナー養成講座では、メインコンテンツの他にも補足コースとして、LP制作のスキルアップを狙うコンテンツを用意しております。
以下のコンテンツについても、本講座参加者は全員閲覧することが可能です。
★Photoshop基礎講座

ゼロからでも、もしくは復習用としても活用できるPhotoshopの基礎講座をご用意しております。
スライドを使って体系的にPhotoshopの機能を理解できるように工夫しておりますので、ぜひPhotoshopスキルの点検や総復習にお役立てください。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| 導入編 | #1 Photoshopのショートカットキー | 3分54秒 |
| #2 片岡のPhotoshopショートカットキー設定 | 11分32秒 | |
| #3 ステアーマウスとkeyboard-maestroの設定例 | 7分15秒 | |
| 基本知識編 | #1 Photoshopとは? | 4分05秒 |
| #2 Photoshopのワークスペースのコピー | 2分56秒 | |
| #3 Photoshopのツールパネルについて | 4分28秒 | |
| #4 パネル_パネルドックの基本操作 | 4分21秒 | |
| #5 デジタル画像の基礎知識 | 6分20秒 | |
| #6 画像解像度とドキュメントサイズ | 6分01秒 | |
| #7 ファイルのフォーマットについて | 2分23秒 | |
| 基本操作編 | #1〜2 ファイルを開く_ファイルを保存する | 4分09秒 |
| #3 ワークスペースの操作 | 2分06秒 | |
| #4 画像の表示領域の変更 | 2分59秒 | |
| #5 画像の傾きを修正する方法 | 3分34秒 | |
| #6 不要な部分をトリミングする方法 | 5分01秒 | |
| #7 作業の取り消し | 5分19秒 | |
| #8 ガイドとグリットの利用方法 | 4分32秒 | |
| #9 画像ファイルの情報を調べる方法 | 3分26秒 | |
| #10 カンバスサイズを変更する方法 | 3分20秒 | |
| #11 新規ファイルの作成方法 | 4分01秒 | |
| 選択編 | #1 選択範囲の基本知識 | 3分54秒 |
| #2 選択範囲の基本操作 | 2分34秒 | |
| #3 長方形や楕円形の選択範囲を作成する方法 | 7分00秒 | |
| #4 複雑な形の選択範囲を作成する方法 | 6分51秒 | |
| #5 自動的に選択範囲を作成する | 4分23秒 | |
| #6 選択範囲を反転する&選択範囲を透明にする方法 | 1分33秒 | |
| #7 被写体を一瞬で選択する方法 | 2分15秒 | |
| #8 アルファチャンネルで選択範囲を変数する | 6分43秒 | |
| #9 アルファチャンネルで画像を見ながら編集する方法 | 3分55秒 | |
| #10 クイックマスクモードで選択範囲を編集する方法2 | 5分33秒 | |
| #11 アルファチャンネルとクイックマスクの違いについて | 1分20秒 | |
| #12 カラー範囲で選択する方法(色域指定) | 2分31秒 | |
| #13 選択範囲を追加する方法(選択範囲を拡張) | 2分42秒 | |
| #14 パスを選択範囲に変換する方法 | 3分11秒 | |
| #15 ふわふわな毛並みを正確に選択する方法 | 7分58秒 | |
| #16 選択範囲を調整する方法 | 4分44秒 | |
| レイヤー編 | #1 レイヤーとは何か? | 3分54秒 |
| #2 レイヤーの基本操作の全体像 | 2分00秒 | |
| #3 レイヤーの基本操作①〜表示・非表示/順序変更/新規作成〜 | 5分43秒 | |
| #4 レイヤーの基本操作②〜削除/複製/グループ化/リンク〜 | 8分54秒 | |
| #5 レイヤーの基本操作③〜結合/選択と移動/整列 | 5分39秒 | |
| #6 レイヤーの基本操作④〜変形/ロック | 8分45秒 | |
| #7 塗りつぶしレイヤー〜ベタ塗り・グラデーション〜 | 7分07秒 | |
| #8 塗りつぶしレイヤー〜パターン〜 | 2分23秒 | |
| #9 スマートオブジェクトについて | 5分25秒 | |
| #10 スマートオブジェクトについて〜ラスタライズ・置換〜 | 8分02秒 | |
| #11 レイヤーの不透明度を変更する(塗りとの違い)- | 3分05秒 | |
| #12 レイヤーマスクを編集する方法① | 5分56秒 | |
| #13 レイヤーマスクを編集する方法② | 4分36秒 | |
| #14 選択範囲に画像をペーストする方法- | 3分28秒 | |
| #15 ベクトルマスクを編集する方法 | 5分05秒 | |
| #16 クリッピングマスクを使う方法 | 2分37秒 | |
| #17 レイヤースタイルで装飾する方法 | 2分32秒 | |
| #18 レイヤースタイルの詳細設定 | 4分26秒 | |
| #19 描画モードの基礎知識 | 3分40秒 | |
| #20 描画レイヤーの合成結果 | 3分25秒 | |
| #21 レイヤーをフィルタリングする方法 | 1分42秒 | |
| 色調補正編 | #1 色調補正について | 4分18秒 |
| #2 調整レイヤーについて | 1分56秒 | |
| #3 レベル補正について(明暗を調整する) | 5分54秒 | |
| #4 レベル補正をより深く理解しよう | 3分56秒 | |
| #5 トーンカーブについて(明暗を調整する) | 2分19秒 | |
| #6 トーンカーブをより深く理解しよう | 5分16秒 | |
| #7 レベル補正とトーンカーブを使いこなそう | 4分40秒 | |
| #8 明るさ・コントラストについて(明暗を調整する) | 6分46秒 | |
| #9 色相・彩度を調整する方法 | 8分00秒 | |
| #10 カラーバランスを調整する方法 | 4分19秒 | |
| #11 レンズフィルターについて | 4分02秒 | |
| #12 モノトーン(白黒)について | 6分51秒 | |
| #13[階調の反転]と[2階調化] | 2分44秒 | |
| #14 ポスタリゼーションについて | 1分02秒 | |
| #15 グラデーションマップについて | 5分38秒 | |
| 描画編 | #1 色の基本設定について | 4分39秒 |
| #2 色の指定方法について | 6分24秒 | |
| #3 ブラシツールについて | 6分01秒 | |
| #4 ブラシツールの詳細設定 | 6分01秒 | |
| #5 塗りつぶしについて | 3分55秒 | |
| #6 グラデーションツールについて | 4分54秒 | |
| #7 パターンでペイントする | 5分13秒 | |
| #8 消しゴム系ツールについて | 4分21秒 | |
| レタッチ編 | #1 コピースタンプツールと修復ブラシツール | 6分43秒 |
| #2 スポット修復ブラシツールについて | 2分00秒 | |
| #3 パッチツールについて | 5分32秒 | |
| #4 修復系ツールの比較 | 3分45秒 | |
| #5 コンテンツに応じた移動ツールについて | 4分42秒 | |
| #6 コンテンツに応じて拡大・縮小 | 4分08秒 | |
| フィルター編 | #1 フィルターとは | 4分09秒 |
| #2 アンシャープマスクフィルターとぼかし(ガウス) | 3分17秒 | |
| #3 フィルターマスクについて | 5分55秒 | |
| #4 ゆがみ・消点フィルター | 3分14秒 | |
| #5 フィルターギャラリーについて | 2分07秒 | |
| #6 ニューラルフィルターについて | 7分53秒 | |
| 文字シェイプ編 | #1 文字ツール・文字パネル・段落パネルについて | 6分20秒 |
| #2 文字入力の方法について | 6分50秒 | |
| #3 文字入力に関する補足 | 8分09秒 | |
| #4 シェイプとパスの基礎知識 | 10分17秒 | |
| #5 パスの描画とペンツールについて | 7分03秒 | |
| #6 ペンツールの基本操作 | 8分48秒 | |
| #7 アンカーポイントについて | 7分44秒 |
★Figma基礎講座

近年メジャーなデザインツールとしての地位を確立しつつあるFigmaの基本操作を短時間で学習するコンテンツとなります。
FigmaはPhotoshopとIllustratorとAdobeXDが混ざりあったようなツールとなりますが、これまで他のデザインツールを触ったことがある人であれば習得にそこまで時間はかかりません。
LP制作の場合は、例えば自分のデザインだけを作成して、コーディングは外部に回すといったケースにFigmaが使えたら便利な場合が多いです。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| Section:0 導入 | #1 Figmaの概要 | 6分00秒 |
| #2 ファイルの新規作成(おすすめプラグイン) | 2分42秒 | |
| Section:1 編集画面 | #1 ツールバーについて(上部) | 5分23秒 |
| #2 左サイドバーについて | 3分53秒 | |
| #3 右サイドバーについて | 1分54秒 | |
| Section:2 基本操作 | #1 ズームイン・ズームアウト | 1分04秒 |
| #2 移動/拡大縮小ツール | 4分47秒 | |
| #3 フレームツール/セクションツール | 3分42秒 | |
| #4 シェイプツール | 1分55秒 | |
| #5 画像の挿入 | 4分06秒 | |
| #6 作成ツール | 1分18秒 | |
| #7 テキストツール | 7分09秒 | |
| #8 塗りの設定 | 2分45秒 | |
| #9 線を引く | 1分40秒 | |
| #10 エフェクトをかける | 2分20秒 | |
| #11 マスクの作成 | 2分21秒 | |
| Section:3 応用操作 | #1 ブーリアングループ | 3分34秒 |
| #2 レイヤーのブレンド | 2分07秒 | |
| #3 コンポーネントとインスタンスの作成 | 5分38秒 | |
| #4 整列とオブジェクトの並び替え | 2分04秒 | |
| #5 オートレイアウトの設定 | 6分21秒 | |
| #6 制約でオブジェクトを固定する | 2分22秒 | |
| #7 レイアウトグリッドの表示 | 1分32秒 |
★過去のオンラインMTGアーカイブ集(全55回分)

過去に開催したオンラインミーティングの収録動画(全55回分)を掲載しています。
扱っているテーマは、LPデザインからマーケティング、フリーランスの働き方、広告運用まで多種多様なものが揃っています。
講座メンバーからの様々な質問に直接回答する形で、LP制作にまつわる様々な事象について学ぶことができます。お時間ある際にぜひご覧ください。
【提供内容4】
LP制作事業を攻略するための
事例・データ集
あなたがこれからLP制作事業を進めていくに辺り、様々な角度からレベルアップを図っていくための資料やデータを共有いたします。
LP制作事業を営む上でどれも役に立つ資料ですのでぜひご自身の活動に活かしてください。
★LP制作業界競合他社リサーチデータ(約50社分)

LP制作を検討する見込み客が、LP制作業者を探した場合に、主にネット検索で見つけることのできる制作会社を約50社以上リストアップしています。
常に競合会社の相場や提供メニュー内容を見ながら、フリーランスとしてどのように業界の穴をついていくのか考えを巡らせることはとても重要です。
データを参照しながら、ぜひご自身の戦略立案の参考にしてみてください。
★業界業種別LPデータ50選

私がこれまで担当してきた案件の最終納品データ(HTML&PSDデータ)を取りまとめてダウンロードすることができます。
ひとまずこの位のレベルでLPを作ることができれば、十分収入を得るチャンスがあるという参考基準に活用して頂ければと思います。
※配布するデータに所有権などは発生しませんが、学習用として常識の範囲でのご活用をお願いします。
※あくまで学習用のため、ご自身のポータルサイトに実績例として掲載は不可となります。
| LPの業界・ジャンル | 配布するデータの業種・テーマ |
|---|---|
| BtoB商材系LP | 360°評価システムLP |
| 社員管理アプリLP | |
| 不動産管理システムLP | |
| 業務可視化&改善ツールLP | |
| データセンターLP | |
| オプトイン・メルマガ系LP | セミナー募集LP |
| 注文住宅LP | |
| 妊活LP | |
| 物販セミナーLP | |
| 英会話講座LP | |
| 物販セミナーLP | |
| 不動産投資LP | |
| サービス系LP | 花配達LP |
| 鍵トラブルLP | |
| 相続税LP | |
| 塗装LP | |
| 仲介手数料無料賃貸LP | |
| 工具買取サービスLP | |
| 漫画制作サービスLP | |
| MLM商品買取LP | |
| 求人系LP | 建築求人LP |
| 新卒求人LP | |
| 整体求人LP | |
| サプリ系LP | 口臭サプリLP |
| 高齢者向けプロテインLP | |
| スーパーフードサプリLP | |
| 男性向け精力サプリLP | |
| 女性用黒髪サプリLP | |
| 情報商材系LP | うつ病LP |
| 資産運用LP | |
| 睡眠障害LP | |
| FX情報商材LP | |
| トイトレ情報商材LP | |
| 婚活ノウハウ情報商材LP | |
| 通販系LP | 液体だしLP |
| フィットネス器具LP | |
| 食器用洗剤LP | |
| メッキスプレーLP | |
| 店舗教室系LP | 英会話教室LP |
| イラスト教室LP | |
| スポーツジムLP | |
| 整体LP | |
| ジム店舗LP | |
| 整体LP | |
| 学習塾LP | |
| ビューティーサロンLP | |
| 美容系LP | クレンジングLP |
| ボディクリームLP | |
| 化粧品LP | |
| 黒大豆LP | |
| 竹塩石鹸LP | |
| 竹美容液LP |
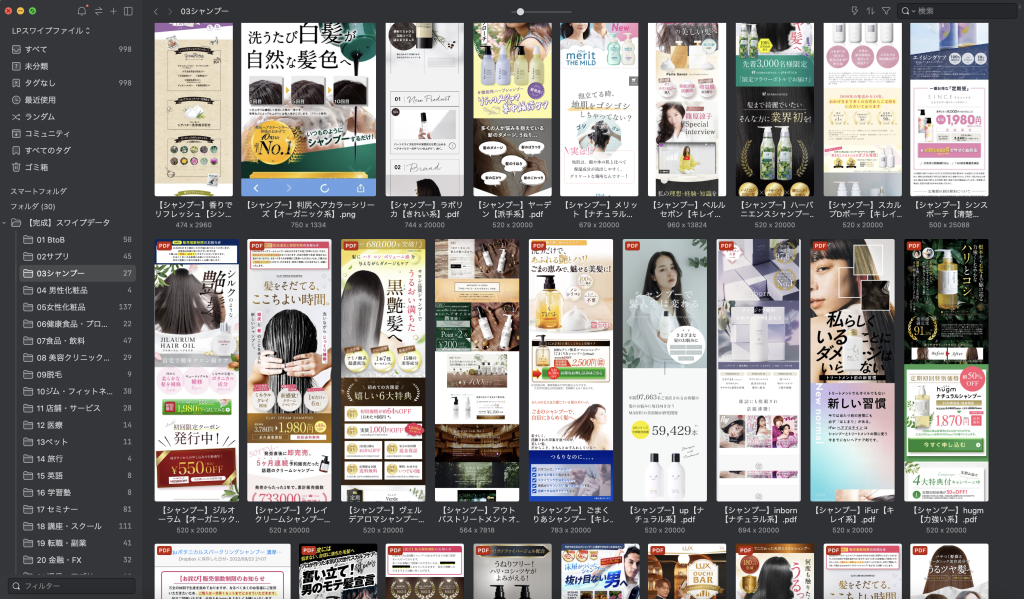
★LPデザインスワイプファイル1000

良いLPデザインを考えるためには、多種多様な事例を見る事が近道です。
LPデザインのスワイプファイルを業界業種別に整理したデータ(約1,000個)となります。ぜひダウンロードして実際の制作現場に活用していきましょう。
※別途Eagleなどの画像コレクションアプリなどがあれば上記のように一覧表示が可能です。
| 【分類しているジャンル】 | 【分類している雰囲気】 |
|---|---|
| ①BtoB ②サプリ ③シャンプー ④男性化粧品 ⑤女性化粧品 ⑥健康食品・プロテイン ⑦食品・飲料 ⑧美容クリニック・エステ ⑨脱毛 ⑩ジム・フィットネス ⑪店舗・サービス ⑫医療 ⑬ペット ⑭旅行 ⑮英語 ⑯学習塾 ⑰セミナー ⑱講座・スクール ⑲転職・副業 ⑳金融・FX ㉑通信・アプリ ㉒情報商材 ㉓暮らし ㉔物販 ㉕Web系サービス ㉖その他 | ①かっこいい系 ②かわいい系 ③さわやか系 ④にぎやか系 ⑤アート・芸術系 ⑥オーガニック系 ⑦キレイ系 ⑧シンプル系 ⑨ナチュラル系 ⑩ネタ系 ⑪信頼・安心系 ⑫健康・癒し系 ⑬力強い系 ⑭派手系 ⑮清楚系 ⑯神秘系 ⑰高級・リッチ・セレブ系 |
★LP制作のオペレーション関連書類

私が普段LP制作の現場で使用している業務を効率的に進める上で重要なオペレーション書類のサンプルを配布しております。
実際の制作現場の状況に応じて、書類をうまく活用してクライアントを誘導する導線を作るために有効活用してみてください。
| 配布しているオペレーション関連書類 | 内容 |
|---|---|
| ランディングページ制作の具体的な流れ | 問い合わせ時やお申込み時に配布しているクライアント向けの事業内容説明資料となります。 |
| 追加オプション料金表(受注時・納品完了時) | 料金表以外に別途設定しているオプション料金のサンプルとなります。 |
| 修正依頼書 | 仮制作後に修正や追加作業内容を効率的にやり取りするためのフォーマットとなります。 |
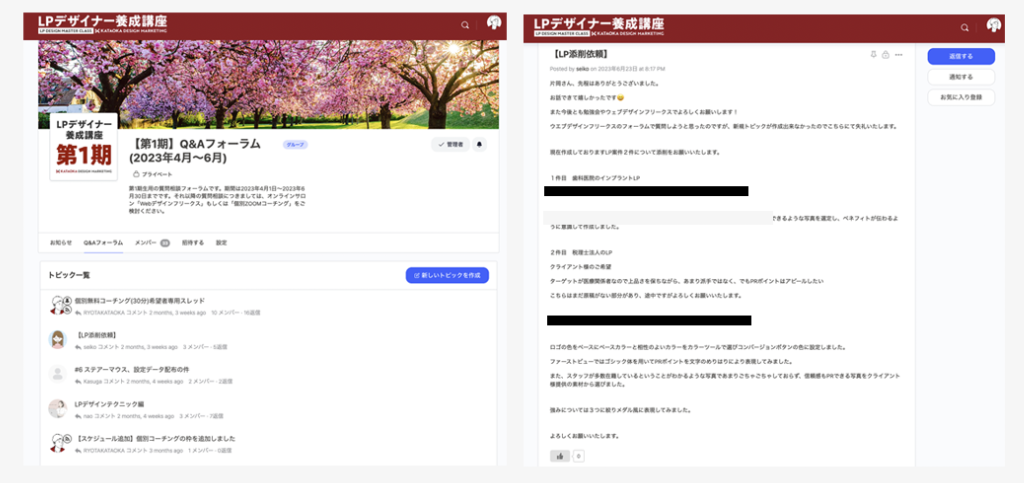
【提供内容5】
3ヶ月間質問し放題Q&Aフォーラム

会員サイト内にて、参加メンバーが片岡に自由に質問できるQ&Aフォーラムを利用することができます。
ここで質問した内容などは、片岡が順次回答させていただきますので、講座を消化したり、実践を進めるにあたってどんどん活用してみてください。
※ご質問は基本的に自由にして頂いてOKです。可能な範囲で回答させていただきます。
※回答時間に関しては、内容にもよりますが1〜2営業日ほどかかる見込みです。申し訳ございませんが深夜早朝対応、休日対応はできかねますのでご了承ください。
※「このLPをコーディングしてほしい」「デザインを最初から作ってみてほしい」といった代行作業レベルのご質問に関しては、ご対応できかねますのでご了承ください。
【提供内容6】
臨時のウェビナー開催

本講座では、定期的に決まった日時でオンラインセミナーなどの開催は予定しておりませんが、私自身がLP制作事業を進める中で得た知見をシェアするセミナーや、参加メンバーをゲストに呼んで対談をするなど、様々な形で学びの環境をご用意する予定です。
こちらは一度本講座に参加して頂ければ、基本的に追加料金不要で参加できますので、ぜひ積極的にご参加ください。
※開催日時などは、会員サイトやチャットワークにて告知いたします。
【提供内容7】
『超速LP制作講座』を
同時受講可能です

私が別途提供している講座『超速LP制作講座』は、『LPデザイナー養成講座』がスキルの向上を目指すものに対して、デザインを中心としたマーケティングや広告、ライティングの知識を徹底的に学ぶ初心者向けの講座となっております。
本ページでご案内『LPデザイナー養成講座』に直接新規で参加された場合は、こちらの『超速LP制作講座』のログイン情報もお渡ししますので、同時に受講することが可能です。
※超速ランディングページ制作講座の詳細はこちら。
さらに今なら
以下の特典が付いてきます

本講座生だけしか参加できない、オンラインサロン「Webデザインフリークス」の1ヶ月無料参加権をプレゼントいたします。
Webデザインフリークスは、実際にLP制作の現場で活躍されている運営メンバーのもとで、毎月のライブZOOMミーティングの他、質問し放題のQ&Aフォーラムや現役フリーランス同士の対談コンテンツなど、ここでしか聞けないLP制作の現場エピソードが盛り沢山のオンラインサロンです。ぜひまずは無料で試しください。
※講座参加後から本サロンにご参加することが可能です。
※無料期間終了後は月額2,980円となります
※無料期間中に退会される場合は、決済日の3日前までにご連絡ください。ご連絡がない場合、そのまま自動決済および継続となりますのでご注意ください。
本講座に参加された
メンバーからの推薦文
ここで、本講座に参加されたメンバーから推薦文が届いていますので、ありがたく紹介させていただきます。
吉永 真澄
(LPデザイナー/フリーランス)

–Q1.LPデザイナー養成講座に参加した感想&良かった点
LPのことは全く知識がありませんでしたが、この講座に参加したお陰でフリーランスとして独立することができました。 制作会社で働いた経験も無く、前職は全く違う業種の仕事だった私でもフリーランスとしてやっていくことが出来ているので、この講座は本物です。
デザインの知識はもちろん、コーディング、効率良く仕事をする方法、仕事を獲得する方法、事業構築方法など、フリーランスLPデザイナーとして活動するための多くの知識を学ぶことができる、素晴らしい講座だと思います。
–Q2.講座参加後の活動実績や制作実績について
LP制作実績100件以上、ココナラ受注額1,100万円超、LP制作ランキングで複数回1位獲得(競合サービス2,200件以上) 、ココナラLP制作部門 PRO認定済み
ココナラ販売ページ(PRO認定):https://coconala.com/services/989564
HP:https://yoshinaga-lp-design.com/
Twitter:https://twitter.com/myoshinaga3
—Q3.参加前と参加後で変化したこと、意識が変わったこと
一番は生活が変化しました。今までは会社のスケジュールに合わせて生活をしていましたが、この講座に参加してフリーランスになってからは自分の決めたスケジュールで生活をすることができています。自分でスケジュールを決めれるのはフリーランスの大きなメリットだと思います。
意識面では、仕事に対する真剣さが増したように思います。会社員時代は確実に給料が入ってきていましたが、フリーランスには保証がありません。 自分の仕事が収入に直結するので、会社員時代以上に仕事に真剣に向き合うようになりました。しっかりとお客様に貢献できる仕事をするという意識が強くなりました。
—Q4.どんな人にこの講座をおすすめしたいか?
コツコツと粘り強く仕事に向き合える方におすすめしたいです。 収入を得るレベルになるまでにはそれなりの時間と手間が必要ですし、フリーランスとして生きていくためにはそこからさらに努力が必要です。
また、ある程度実績が溜まってくると今度は仕事に忙殺されるということも起きてきます。 そういった仕事だということを踏まえて、それでもやりたい方におすすめしたいです。
—Q5.受講を悩んでいる人にメッセージ
真剣に頑張れる人にはとても為になる講座です。一見高額に見えますが、返ってくるものはそれ以上に大きいので全く高くはありません。(私の場合は何十倍ものリターンになっています) 「誰でも簡単に稼げる」という類のものではありませんが、その分地に足を着けた現実的な内容を多く学ぶことができます。 本気でLPデザイナーを目指す方は受講をおすすめします!
徳永 佳子
(LPデザイナー/フリーランス)

–Q1.LPデザイナー養成講座に参加した感想&良かった点
この講座以外にもいくつかWEBデザインに関する講座を受講しましたが、収入につながる実践的な知識と個人で安定的に稼いでいくためのノウハウを教えてくれたのは、この講座だけでした。参加当時はまだ子供も保育園に入る前だったので、完全オンラインで自分のペースで進められたのも良かったです。
制作会社やデザインとは無縁の仕事をしてきたので、業界の知人もなく、ロールモデルとする人がいない中で、実際に未経験からデザイナーとして活躍している片岡さん始め、参加者の皆さんの経験談がとても参考になり、「これなら自分もフリーランスでやって行けるかも」という自信につながりました。
他の講座では「お客さん(仕事)の選び方、断るポイント」なんて教えてくれないと思いますが、実は個人で仕事を続けていく上ではかなり重要な考え方で、そういった具体的な相談にも直接のってもらえる点も非常に助かりました。
–Q2.講座参加後の活動実績や制作実績について
・ココナラ販売ページ(2021年7月LP制作部門にてPRO認定済) https://coconala.com/services/1267663
・ポータルサイト https://www.s-designmarketing.com
—Q3.参加前と参加後で変化したこと、意識が変わったこと
フリーランスのLP専門デザイナーとして独立することができました。
勉強会やセミナーを通じて、同様に未経験からフリーランスのデザイナーとして活躍する方とも交流が持て、個人で仕事をしていく上で心強い存在になっています。
—Q4.どんな人にこの講座をおすすめしたいか?
フリーランスのLPデザイナーとして独立を目指す人に最適な講座だと思います。
ある程度の単価で勝負できるくらいのスキルは身につくような濃い内容になっているので、自宅でちょっとお小遣いが稼げる副業ができればいい、程度であればここまで本格的な講座を受ける必要はないかもしれません。笑
—Q5.受講を悩んでいる人にメッセージ
私も受講当初は「この講座を受けても稼げなかったらどうしよう」「安くはないし、もう少し自力で頑張ってみようか」など、色々悩みました。でも結果、受講を始めて良かったです。
恐らく自力でデザインやコーディングの勉強を頑張った所で、いつまで経っても仕事を獲っていいレベルなのか判断できずに勉強のための勉強になっていたと思います。
受講を決めてからは「できるかできないか」と悩むよりも「絶対モノにしてみせる」という覚悟だけを持って、使えるサポートはフル活用させて頂き、何とか正社員で働いていた時よりも多い収入を稼げるくらいには成長できました。 講座で分からない部分だけでなく、実際に案件を獲っていく上での相談、クライアントとのやり取りで困ったことなど、1人で仕事をしていると誰でも最初にぶつかる壁にも親身になってアドバイスを頂けるので、この講座をフル活用する意気込みさえあれば、講座料以上の収入を得ることはそこまで難しいことではないと思います。
デブリース 桃
(Webデザイナー/フリーランス)

–Q1.LPデザイナー養成講座に参加した感想&良かった点
海外在住ながら、日本のクライアントと仕事をし稼げるようになったのは、このLPデザイナー養成講座のおかげです。 LP制作の基本はもちろん、ただキレイなだけではない成果の出るLPを作る為のエッセンスの詰まった講座です。
私的には、LPを作る上で片岡さんの感覚や思考のトレースができる点も大変勉強になっています! オススメはインプットとアウトプットの高速回転です。講座では質問できる機会が整っているので、学びながら、先ずは知り合いからでも仕事をもらって実案件をこなし、分からないことはどんどん聞く、これが成長への近道です。
自分にできるか不安があっても、片岡さんやコミュニティの仲間がいるので思い切って挑戦することができます。 フリーランスだと個人で仕事をする事が多いので、分からないことは相談できるこの環境はとても貴重だと感じています。
–Q2.講座参加後の活動実績や制作実績について
私の場合、現在は業務委託を3社と個人のクライアントからお仕事をいただいています。 LP制作をきっかけに同じクライアントからホームページや他のweb画像制作もご依頼いただくケースが増え、リピーターとして長いお付き合いをしてくださるクライアントが増えました。
—Q3.参加前と参加後で変化したこと、意識が変わったこと
参加前は、単価の低いバナー作成などで疲弊していましたが、今はLPやHP案件も受注できるようになり、目標としていた月収を稼げるようになりました。
LPデザイナー養成講座で学べることは、ランディングページの作り方に止まらず、webマーケティングの仕組みやweb制作フリーランスとしてのビジネスの組み立て方など多岐にわたります。
この講座で学んだマーケティング視点のおかげで、クライアントに自信を持って提案ができるようになり、信頼獲得にもつながっていると感じています。 それによりデザインパートナーとして、web周りのことを全てお任せいただく機会もあり、それぞれのクライアントのビジネスを成長させていくプロセスにwebマーケティング面から関われることに大きなやり甲斐も感じています。
—Q4.どんな人にこの講座をおすすめしたいか?
•デザインだけできるLPデザイナーと差別化を図りたい方
•フリーランスとしてビジネスを組み立てたい方
•クライアントのデザインパートナーとして、共にビジネスを成長させたい方
—Q5.受講を悩んでいる人にメッセージ
もし、これから自分の力で価値を生み出し、稼ぐ力をつけたいと考えている方には、ぜひ飛び込んでください。 長く生き残って行く為のweb制作フリーランスとしての底力が養えます!
藤原竜也
(Webデザイナー/フリーランス)

–Q1.LPデザイナー養成講座に参加した感想&良かった点
職業訓練校のホームページ制作を受講した後、見よう見まねでサイト制作をしていたのですが「本当にこれでいいのか?」と疑問を感じ、受講を決意。
参加してとてもよかったと感じた点は「業界・業種別LPデータ集」が非常に有益だったことです。ファーストビューの制作方法や、実際のPhotoshopのデータを確認できたことが、自身のデザインレベルの向上に繋がりました。
また、講座内で開催されるウェビナーに参加できることも、非常に有益でした。 片岡さんの近況や考え方のシェア、他のLP制作者さんのお話はとても参考になったと共に、直接質問ができる環境があったので、継続して学習していくことができました。
–Q2.講座参加後の活動実績や制作実績について
当方はLP制作専門では活動しておらず、HP制作をメインで活動しているのですが、 HPの中にLPのエッセンスや要素を取り入れることによって、コンバージョン率が向上しました。
【LP制作のエッセンスをプラスして制作した呉服店のサイト】
https://kakehi.co.jp/furisode/
当方はLP制作専門では活動しておらず、HP制作をメインで活動しているのですが、 こちらの講座を学び、LPの受注もできるようになりました。
【HPとしても活用できる整体院ランディングページ】
https://mifit2019.com/athlete/
—Q3.参加前と参加後で変化したこと、意識が変わったこと
講座に参加した結果、ホームページとランディングページの違いをはっきりと言語化できるようになり、クライアントにサイト構成を提案するときも自信を持って提案できるようになりました。
両サイドからの知見を持つことで自信に繋がり、結果的に単価アップ、クオリティアップにも繋がっています。
—Q4.どんな人にこの講座をおすすめしたいか?
・フリーランスとして独立したい人
・LP制作専門に活動していきたい方
・HPとLPの違いがわからない方
・サイト構成に不安がある方
・ホームページしか作っていない方
—Q5.受講を悩んでいる人にメッセージ
この講座は「LP」という言葉がまだまだ認知されていない時から、LP制作専門として長年活動してきた片岡さんの知識と技術が集約された講座になっています。
決して安くはない講座だと思いますが、今後何倍にもなって自分の元に返ってくることを考えると、お勧めしない理由がありません。もし参加を迷われている方がいらっしゃれば、このコメントより全力で背中を押します。
片瀬 あゆみ
(LPデザイナー/フリーランス)

–Q1.LPデザイナー養成講座に参加した感想&良かった点
LPデザイナー養成講座の良いところは、はじめにマインドセットがあったところです。
組織と個で働くことの違いや、頭を使った効率化の重要性、孤独との戦い…等々、フリーランスとして生き残っていくためのマインドをはじめに落とし込むことができます。 そのおかげで、「デザインができる=事業がうまくいく」ではない、ということにいち早く気づかされ、自発的に中長期の数値目標とそれを達成するための計画を作ったことを覚えています。
このマインドセットがあったから「デザインを勉強したけれど、全然収入にならない」という状態に陥らずに済んだのではないかなと思います。 講座は結構なボリュームですが、1つの動画が長くても20分くらいなのと、実際に手を動かしながら進めていくので、疲れたり飽きることなく進められました。 むしろ、受講を進めていくほど「LP制作楽しい!」と、どんどんのめり込んでいきました。
私の場合は3ヶ月くらいで講座をひと通り終え、なんとなくですが「一からLP作れそうだな」と思えるほどになりました。 講座内で開催されるウェビナーでは、各生徒さんから出た質問の共有や、移り変わりの激しいWeb業界の重要なアップデート情報並びにそれに関するお客様とのやりとりをどうすべきかなども教えてくださるので助かっています。
片岡さん主体で他の生徒さんとも交流でき、先輩方の仕事現場での経験談やアドバイスが頂けることもあり、非常に勉強になります。 ウェビナーはアーカイブで残るのでライブ参加できなくでも大丈夫ですが、私はできる限りライブ参加するようにしていました。
アーカイブに残らない録画前のアイスブレイクとか、録画後の質疑応答や「最近どうしてる?」といった何気ない片岡さんと生徒さんとのやりとりに、結構気付かされることも多かったですし、個人的には日々の「やる気」に繋がっていました。公には残せない裏話なんかも聞けたりすることもあります。こういうのが、後のお客さんとのやりとり(営業トークとか)で活かせることがあったりするんですよね。
また、生徒さんの雰囲気は「みんなで一緒に楽しく頑張ろう!」というよりかは、しっかりと目標を持って個々にがんばっている生徒さんが多い印象で、その雰囲気が私には合っていました。
LPデザイナー養成講座は、現場で通用するLPデザイナーになるための必要最低限のスキルを最速で習得し、まずは実践する。そして、実践で現場力を高めながら、よりスキルアップしていくというスタイルの講座だと思います。
LP制作の仕事をする中で直面する問題や悩み事は、お客様とのやりとりから来るものであったり、客先サーバー情報を見ると自分の知っているものと勝手が違っていたりと、LP制作業務外で起こることがほどんとだったりしますので、私自身このスタイルで急成長できました。
実践に出るためのキット(ヒアリングシートや説明要項のテンプレ等々)は十分に用意されていますし、何かあった時の「駆け込み寺」として質問し放題フォーラム(講座付属)やQ&Aフォーラム(別途有料)のバックアップもあるので、一歩踏み出す勇気と継続力があれば、この講座を存分に活かすことができると思います。
あとは、なんといってもやはり、片岡さんのお人柄がとても素敵です。 片岡さんのTwitterを見ていると手厳しい方のように感じますが、実際お話するととても優しいですし、過去いろいろなご経験をされていることもあってお話もおもしろいです。
新しいことを学ぶ時、「わからないことがわからない。だから何て質問していいかわからない…」って時がありますよね?そういう時でも、いろんな角度から説明してくださり、私がどういうことがわからないのかを理解しようとしてくれる姿勢がすごく伝わってくる方です。そして、最後は必ず「わからないことがわからない」のもやもやが解消されます。
一人でもくもくと制作仕事をしていると、どこかで疲れだったり辛い状況に陥いることがあるので、そういった時は、オンラインミーティング中に話を聞いてもらうことで気分転換させていただいてました。 私は経営の知識がないので、成功モデルとして片岡さんの制作事業を真似ていますが、講座に参加してから2年で20万円/件(税抜)の単価でサービス提供できるまでに至りました。 片岡さんと高い志を持った講座仲間にとても感謝しています。ありがとうございます。 引き続き勉強してスキルアップしていきたいので、これからもよろしくお願いします。
–Q2.講座参加後の活動実績や制作実績について
受講開始から3ヶ月くらいで「実践してみようかな」という気持ちになり、知り合いのマッサージ屋さんに声をかけ無料でLP制作をさせていただいたのがLPデザイナーとして最初の実績です。まだまだ勉強中の身である点を包み隠さず伝えていたので、気負わずお客さんとやりとりすることができました。
そこから、仕事の流れや客先対応に慣れるためにも、クラウドソーシング上で、例えばセールスライティングの仕事依頼をだされている方などLPが必要そうな方を探して無料制作オファーをし、5件制作させていただきました。 以降は有料でのLP制作サービスをスタート。
クラウドソーシングのLP制作案件に応募することから始め、現在はココナラとポートフォリオの検索連動型広告で集客&認知拡大しています。
◆ココナラのサービスページ 2022年2月にはココナラ事務局からお声がけいただきPro認定をいただきました。 https://coconala.com/services/155060
◆ポートフォリオ 講座内で配られているポートフォリオ用テンプレートを参考に作りました。 https://a-md.net/
—Q3.参加前と参加後で変化したこと、意識が変わったこと
思考の整理や、勉強、本を読む時間を設けるようになりました。 (参加前は、暇があればTVを見たり遊んだり寝てました…。) Web業界はAIが取って代わるなどごにょごにょ言われ変化のスピードが凄まじい中、自分自信も日々アップデートしていかなければすぐに必要とされない存在になるか、ついていけなくなるだろうなという意識がついた気がします。
あと、一番の変化は生活スタイルです。 以前は会社員で仕事柄海外勤務もあり、ほとんど実家に顔を出すことができていませんでしたが、今は自宅と実家に仕事部屋を作り、いつでも実家の両親に会うことができます。 両親も70代を迎え、将来何かあったときにすぐに私が動ける生活スタイルにしておきたいという思いがありました。 今では農業や父がやっている保険業の手伝いもできますし、遠くに用事があるときの車での送迎や旅行など、会社員時代にまったくできなかった親孝行ができるので、この生活スタイルを実現できて今とても幸せです。
—Q4.どんな人にこの講座をおすすめしたいか?
片岡さんはWeb広告やコピーライティング、Webマーケティングなど、LPと関わりの深い分野にも詳しいので、LP専門デザイナーとしてやっていきたい方にはおすすめの講座です。
また、先述のとおりLPデザイナー養成講座はある程度制作できるようになれば実践に出ながらスキルアップしていくスタイルの講座だと思うので、そのスタイルが良いなと思う方にはこの講座がぴったりです。
—Q5.受講を悩んでいる人にメッセージ
スクール選びって本当に迷いますよね。ネットで口コミを検索してもなかなかヒットしなかったり。ヒットしても、これはサクラなんじゃないかと疑心暗鬼になったり。運営者と面談しても、結局入ってもらうために良いことを言っているんじゃないかと妙に勘繰ったり…。
このメッセージをご覧になっている方の受講を悩んでいる原因はいろいろだと思うので、一概に「LPデザイナー養成講座に絶対入るべきです!」とは私からは言えませんが、私がLPデザイナー養成講座での受講を決めた背景を書いておきますね。 参考になれば幸いです。
私はデザイン未経験からフリーランスを目指したタイプの人間で、2020年10月頃からLPデザイナー養成講座にお世話になっています。 当時、どこのデザインスクールに通うべきか迷っていて、いろんなデザインスクールの記事を書いていたデザイナー兼ブロガーさんに相談したんです。 その方から、「”フリーランスで稼ぐ”に特化したものになると片岡さんの講座以上のものはないと思う」とアドバイスを頂いたことがきっかけでこちらの講座を知りました。
講座内容や片岡さんの電子書籍「Webデザイナーの思考法と仕事術」を読んでみて、LP制作をしながらフリーランスとして生計を立てていくにはどうすべきなのか、何を意識すべきなのかについて真面目に語られていて、LP制作に非常に興味をもったと共に「この方の講座なら、頑張ればやっていけそうかも!」と思い受講を決意しました。
受講を決意した理由は他に下記があげられます。
・講師がLP専門Webデザイナーとしての実績が多く、HP上に掲載の実績を見て魅了された(私もこんなのが作りたい!と思った。)
・講師が現役のLP専門Webデザイナーなので、現場で通用するスキルが得られると思った
・講師が教育学部卒業なので教えるのが上手いだろうと思った(実際、とてもお上手です。)
・受講を促す圧がなく安心して受講検討できた
・最悪劣悪なスクールだったとしても「勉強代」と思える受講料だった
Twitterでありがちな「受講して1ヶ月目で早速1件受注しました!受注額○○円!」のような成果はLPデザイナー養成講座では得られませんが、一歩踏み出す勇気と継続力があればきっと期待に応えてくれる講座だと思います。
以下の項目に該当する方は
絶対に参加しないでください
さて、具体的にLPデザイナー養成講座の内容についてお伝えしてきましたが、以下の項目に当てはまる方は、お金と時間を無駄にする可能性がありますので、今すぐページを閉じてください。
該当項目1:片岡のデザインは下手だと感じている人
すでに超速LP制作講座に参加していただいて、このページをここまで真剣に読んで頂いているあなたであれば、このように感じることはないのかもしれません。
しかし、本講座の講師は私ひとりですので、あらゆる手を尽くしたとしても、そもそも教えている人間と波長が合わないという問題は解決できません。
Web制作技術を学ぶ方法は他にいくらでもありますので、本ページを読んで、少しでも片岡の仕事に対する考え方や進め方に疑問がある方は、絶対に参加しないでください。
該当項目2:LPデザインに即金性を求めている人
私は本講座にて、様々な具体的な技術や事業運営方法をシェアしていきますが、かといって自分もゼロから短期間で同じことがすぐにできると考えているのであれば、今回参加はご遠慮願います。
どうやらこういうWeb関連のスクールではタブーのようですが、「誰でも」「簡単に」「高収入」と「自由な時間」を実現できるほど、Webデザイナーという仕事は楽ではありません。
特に、そういう甘い言葉に誘われて、会社を辞めてチャレンジするというケースは、非常に危険極まりません。
デザインという仕事は、どこまでいっても肉体労働ですし、お金のためだけに行動したり、お客様から感謝の気持ちや、自分の中にある夢や情熱を追い求めるだけでは、すぐに作業する手が止まり、エネルギー切れを起こします。
そのため、短期間で高収入!といったすぐに役に立たなくなるような甘い言葉とは一歩距離を置くことができて、今後時代が変化しても廃れない知識と技術を身につけたい方のみ、ぜひご参加ください。
該当項目3:参加費用が高すぎると感じた人
今回の参加費用について、私は何度も何度も考え直しましたし、本来であればもっと価格が高くてもいいサービス内容をご用意したつもりです。
なので、もし本講座の価格が高いと感じるのであれば、他の同じようなWeb関係のスクールを調べてみることをおすすめします。
その上で、どうしても費用が高すぎると感じるのであれば、これ以上安くするつもりは私にはございませんので、参加を控えて頂ければと思います。
なお参考までに、私はここまでの実績を積み重ねるために、広告費2,000万ほど使いましたし、ビジネスの勉強を始めた10年前ほどから、様々なセミナーやスクール、教材などすでに1,500万円以上は自己投資しています。
逆にそのぐらい自己投資して、やっとLP制作を1本25万円で担当できるのが、今のフリーランス業界の現実と言えることは、ぜひ頭の片隅に置いておいて頂ければ幸いです。
Q&A
よくある質問
- 会員サイトのコンテンツ視聴期限はありますか?
-
一度参加して頂ければ、会員サイトのコンテンツは無期限で閲覧することが可能です。
また、今後追加されるコンテンツに関しても、「基本コース」「補足コース」のカテゴリであれば追加費用なしで受け取ることが可能です。
ただ、サポートとして付属しているQ&Aフォーラムに関しては「期」ごとに分かれており、質問相談ができる期間は3ヶ月間となっております。
- どのような流れで講座を学んでいくのですか?ZOOMでのライブ受講などですか?
-
基本的には各自がご自身のペースで会員サイト内のカリキュラムを順に学んでいく流れとなっております。
その中で、もし不明点があればQ&Aフォーラムなどのサポートを利用していく知識とスキルを伸ばしていく形となります。
その中で、臨時のオンラインセミナーなどを開催する際は、会員サイトにて告知させて頂きます。
- コンテンツとして配布されるデータなどは、自由に編集・加工して活用してもOKでしょうか?
-
制作に関する各種オペレーション資料などは、自由に編集して実際に制作現場で活用して頂いて問題ありません。
ただ、かつて一部の参加者がそのままの状態でSNSや自分の講座内で配布しているという報告がありましたので、あくまでそのような点に配慮した上でご活用頂ければ嬉しいです。
- 別のスクールでWebデザインを学んだものです。やはりLP制作で稼ぐためにはコーディングスキルは必須ですか?
-
あなたが最終的にWeb制作者としてどのぐらいの収入を目指すのかによって、コーディングの必要性は変わってきますが、本講座では「必須」と捉えています。
極端に言えば、もし月収10万レベルを目指すのであればコーディングスキルは不要ですが、逆に月収100万レベルを目指すのであれば必須となります。
単価が数千円のバナーやヘッダー画像だけを作る仕事であればコーディングスキルは不要ですが、単価が10万円を超える「ネット上でユーザーを流入させてコンバージョンを獲得するLPを作る」という仕事では、コーディングスキルがゼロだとクライアントに制作物を提供することができません。
コーディングを外注するにも適切な知識がないとうまく指示できませんし、STUDIOやelementorなどノーコード系サービスを使うにもある程度CSSの知識(フレックスボックス)が必要となります。
- 片岡さんの講座に参加するのが初めてです。「超速LP制作講座」に別途参加する必要はありますか?
-
いいえ。LPデザイナー養成講座に新規参加して頂いたのであれば、決済完了と同時に「超速LP制作講座」の会員サイト登録方法もお伝えさせて頂きます。
- ほぼ未経験&初心者から講座を消化するのにどのくらいかかりますか?
-
ある程度時間を確保した上で取り組んで頂くことが前提の講座となりますので、1日1〜2時間を安定的に確保すると約3ヶ月以内にはほぼ全体のコンテンツを学べるかと思います。
逆に1日5分とか片手間で勉強する形では、少々難しいかもしれません。
なお、会員サイト内に、カリキュラムの消化方法について、私の方からロードマップをいくつか提示しますので、まずはそちらを参考に取り組んで頂ければと思います。
- 講座を消化していくことで仕事に必要な知識とスキルと学び、ポートフォリオを作って営業活動をスタートすることはできますか?
-
はい。養成講座のカリキュラムを進めながら、空き時間に「超速LP制作講座」のコンテンツを学んでいくことで、個人がLP制作を担当する上で必要な知識とスキルはほぼ入手できるようになっております。
また、WordPressのテーマとしてポートフォリオテンプレートを用意していますので、まずは数件〜10件程度実績を溜めることで、そのままポートフォリオを作成して営業活動をすることも可能です。
- 子育てをしています。両立することは可能でしょうか?
-
私にも現在5歳の双子の娘がいますが、改めてこの5年間を振り返ってみると「私は育児と仕事を両立できている!」と実感したことはほぼないような気がします。
フリーランスは会社員と違って仕事とプライベートの区切りが一切ないので、「両立」とか「バランス」とか、そんな絵に描いたような理想の状態というのは存在しません。
子供たちに寂しい想いをさせているのに納期に追われる、早く仕事がしたいのになかなか寝かしつけが終わらない、パートナーに負担をかけてでも今日中にやるべきことが、今日が納期なのに子供が風邪をひく・・・そんな事が日常茶飯事です。
あなたが一生懸命仕事に取り組めば取り組むほど、焦りやもどかしさ、歯がゆさを感じる局面もそれに比例して多くなるでしょう。
ただ、個人的に最も大切なのは、たとえ日々の生活や大変な育児に追われながらでも、真剣に学ぼうと頑張っているあなたの姿を見て「本当に頑張っててエライ!」と純粋な気持ちで声をかけてくれる人が身近にいることだと私は思っています。
よって、本講座がそのような身近な存在になることができればとても嬉しいです。一緒にがんばりましょう。
- あまり自信がないのですが、チャレンジの意味も込めて、まずは副業感覚でトライしても大丈夫でしょうか?
-
会社に頼らずに自分の力でお金を稼ぐという経験は、これまで普通に生きてきた人であれば、誰でも最初は不安や緊張との戦いとなります。
なので、もちろん最初は失敗しても良いという気持ちでチャレンジすること自体は問題ありません。ただ、最終的に「自信」というのは最初から持っているものではなく、経験を積み重ねることで後からついてくるものです。
その点だけは忘れずに一緒に取り組んでいきましょう。
- 専業主婦です。あくまで扶養の範囲内で収入を増やしたいのですが、可能でしょうか?
-
仕事量をコントロールできるレベルにまで到達すれば、もちろん十分可能です。
ただ、いくら扶養の範囲内とは言っても、「1万円の案件を月5件」といった働き方では忙しすぎて生活全体の質が落ちてしまうでしょう。そのため最終的には本講座の内容を参考に「8万円の案件を月1件×1年」といった余裕のある形で、年収100万円内を目指すと良いでしょう。
- 片岡さんの書籍を読みました!講座は本の内容を具体的に実践できるのでしょうか?
-
私の出版した『Web制作フリーランス入門講座』の内容は、私自身のこれまでの経験、そして本講座を通じてフリーランスとして結果を出してきた参加メンバーの豊富な事例を土台にして書かれています。
特に書籍でも解説している案件獲得戦略に関しては、本講座でもより具体的にLP制作という仕事に当てはめて取り組むべきステップを解説しています。
- 他のLPデザイナーさんの講座との違いは何でしょうか?
-
他のLPデザイナーさんの中にもクオリティの高い講座やコンテンツを提供されている方は多数いらっしゃるので、「何が良くて何が悪い」という視点を私は特に持っていません。
ただ、私の講座ではあまりフワッとした夢や理想を描くところからスタートさせないのは大きな特徴のひとつに挙げられるかもしれません。
あくまであなたの現実を動かすために必要となる実践的で実務的な知識やスキルの全体像をお伝えした上で、改めてあなた自身にやるのかやらないかを決めて頂くというコンセプトで講座を作っています。
- 「マイクロサイト型LP」に興味があって受講を検討しています。具体的にはどのようなノウハウなのでしょうか?
-
マイクロサイト型LPとは、従来の縦型1ページLP(=完全独立型LP)とは異なり、複数のページで構成されたサイトを通じて特定のコンバージョンへとユーザーを誘導するタイプのLPとなります。
昨今、LPというWeb媒体の認知度が高まり、これから本格的にWeb集客に取り組みたいクライアント様でも、「LPも欲しいけどまずは集客できるHPも欲しい(リニューアルしたい)」という要望が増加した背景があったことから、現在サービスに取り入れて提供をしています。
ただ、単純に依頼を受けてしまうとあまりにも作業量が増えてしまうため、
●完全独立型LP→ デザイン+静的コーディング
●マイクロサイト型LP→Elementor×WordPressのノーコードといった形で、作業工程や使用ツール、構築方法を切り分けて効率的に提供することで時給を上げる工夫をしています。
本講座ではこのようなクライアントの要望に合わせて柔軟な提案ができる知識やスキルを学ぶことができます。
- 別の案内要項で「プレイヤー」と「ディレクター」といった話を聞きました。具体的に何を学べるのでしょうか?
-
2024年以降、私はLPデザイナーは単に縦型1ページを作れる人材というだけでは仕事の単価を上げることがますます困難になると見ています。
ただ、だからと言って、何でもかんでも勉強したり、スキルを身につけているうちは、いくら時間があっても足りません。
そこで鍵となってくるのは「裏側の原理原則を先に押さえて、表側の具体的な作業は他の誰かに任せる」という考え方です。
「自分にできることだけで稼ぐ」というのは、典型的なフリーランスの失敗パターンです。これからの時代、いかに「自分にはできないことで稼ぐか」が、収入の天井を決めていきます。
そのような話にもし興味があれば、ぜひ受講することをおすすめします。
参加費用について
LPデザイナー養成講座の参加費用は、330,000円(税込)です。
★一度参加して頂ければ、今後「基本コース」「補足コース」内で提供される全ての配信コンテンツを無期限で受け取れます。
※ただ、LPデザインの講座とは離れている内容(ネット広告やWebマーケティング関連)につきましては「追加コース」として別料金を頂く可能性がございます。
また、より計画的に学習を進めていけるように、「6回払い」「12回払い」「24回払い」での参加もできるようにしました。
分割だとカード手数料が発生するため、一括払いコースの方がお得に参加することができますが、6・12・24回払いコースを選択することによって、本講座を無駄なく計画的に受講することができます。
ただ、今すぐ焦って申し込むことだけは絶対にやめてください。
残念ながら、人間というのは、少ない情報で、感情的になって大きな決断を下してしまう生き物です。
私はその人間の弱みを徹底的に突いていくセールステクニックを無数に見てきたので、あまりそういうことはやりたくありません。
もしかすると、「LPデザインを習得する」という視点で考えたときに、上記の金額を他の何かに投資した方がいい場合もあるかもしれませんし、そもそもあなたはLPデザインなんて勉強しなくても、他の方法で人生を豊かにできる可能性もあります。
申込時にコンテンツを全て配布してしまう関係上、本講座には返金保証は付けておりませんので、ご参加の際は繰り返しご検討ください。
※過去にPayPalアカウントごと削除して無理やり支払いをストップされる参加者も複数いらっしゃいましたので、将来的にそのようなリスクが発生しないか、今一度確かめてからご参加ください。
参加お申込みから
受講までの流れ
本ページ最下部の申込みボタンからpaypalによるクレジットカード払い、銀行振り込みによるお支払いが可能です。
◎一括払いでの参加・・・お申込みと同時に330,000円(税込)が一括請求されます。
◎6回払いでの参加・・・お申し込み日から6ヶ月間に渡り、月56,600円(税込) を毎月継続的にお支払いいただきます。
◎12回払いでの参加・・・お申し込み日から12ヶ月間に渡り、月29,300円(税込) を毎月継続的にお支払いいただきます。
◎24回払いでの参加・・・お申し込み日から24ヶ月間に渡り、月16,500円(税込) を毎月継続的にお支払いいただきます。
銀行へのご入金確認もしくは Paypalでのお申し込みが確認でき次第、決済確認のご連絡をさせて頂きます。
※ Paypalで決済された場合、確認の自動返信メールが届きますのでご確認ください。
※銀行へのご入金後1営業日経ってもこちらから連絡がない場合、また自動返信メールが届かなった場合は、下記のメールアドレスまでご連絡ください。
kata01@kataokadesignmarketing.com
登録されたメールアドレス宛に、自動返信メールが届きますので、そちらに記載されたChatWorkグループまで申請をお願いいたします。
※『超速LP制作講座』と『LPデザイナー養成講座』の登録情報の両方をお送りさせて頂きます。
銀行振り込みでご参加される方は、ご入金確認のメールと一緒にChatWorkグループへの案内をさせていただきます。
※決済が完了したのにも関わらず、自動返信メールが届いていない場合は、ご連絡ください。正常に決済が完了しているか早急に確認させていただきます。
会員サイトのURLやコンテンツ配信の告知などは、ChatWorkグループ上で行いますので、申請のURLを送信いたします。
※ChatWorkのアカウントを持っていない方はフリープランで問題ありませんので、アカウント作成の上申請をお願いします。
登録後学習を開始してください。また参加した「期」のQ&Aフォーラムへの参加申請もこのタイミングでお願いします。

参加費:330,000円(税込)
| 提供内容 | 備考 | |
|---|---|---|
| 1 | LP制作技術に特化した動画&スライドコンテンツ | 約500個のレッスンでフリーランスのLPデザイナーに必要な知識とスキルを学習できます。 |
| 2 | 講座参加者限定サイト | 各自のペースで学習できるように、あらかじめ全コンテンツを配信している会員限定サイトにご案内いたします。 |
| 3 | 3ヶ月間Q&Aフォーラム | 参加から3ヶ月間、直接会員サイト内のQ&Aフォーラムで質問相談することができます。 |
| 4 | 参加者限定ChatWorkグループ | コンテンツの配信や勉強会の告知などを行うChatWork限定グループに招待いたします。 |
| 5 | 臨時ウェビナーの開催 | 外部から現役Webデザイナーや経営の専門家などを招聘し臨時セミナーなどを開催します。 |
| 6 | 『超速LP制作講座』で提供される全コンテンツ | 別途提供されている『超速LP制作講座』で配布されている全コンテンツをご提供します。 |
| 7 | 【特典】オンラインサロン「Webデザインフリークス」1ヶ月無料権 | 片岡が中心となって主催するオンラインサロンに1ヶ月無料でお試し参加することが可能です。 |
『LPデザイナー養成講座』の
お申し込みはこちらから
一度参加していただければ、追加費用なしで追加コンテンツや臨時ウェビナーへの参加権、テンプレートなどのアップデートを受け取れます。
★LPデザイナー養成講座の募集は、現在以下の日程で募集しております。
なお、「超速LP制作講座」にご参加頂ければ、会員サイト経由でそちらの講座参加費(19,800円)割引での参加が可能です。そのため、まずは超速LP制作講座の受講からご検討ください。
【第7期生募集期間】2024年9月20日(金)〜30日(月) ※2024年10〜12月期
【第8期生募集期間】2024年12月20日(金)〜31日(火) ※2025年1〜3月期
【第9期生募集期間】2025年3月21日(金)〜31日(月) ※2025年4〜6月期