★LPデザイナー養成講座の募集は、現在超速LP制作講座参加者メンバー限定で、以下の日程で募集しております。そのため、まずは弊社「超速LP制作講座」へのご参加をご検討ください。
【第2期生募集期間】2023年6月21日(水)〜30日(金) ※2023年7〜9月期
【第3期生募集期間】2023年9月20日(水)〜30日(土) ※2023年10〜12月期
【第4期生募集期間】2023年12月20日(水)〜31日(日) ※2024年1〜3月期
※詳しいお申込方法は超速LP制作講座の会員サイトにてご確認ください。


このページをご覧いただき誠にありがとうございます。
ランディングページ(LP)専門のWebデザイナー片岡です。
私は昨年、ゼロからでもLP制作を短期間で学ぶことのできる『超速ランディングページ制作講座』をリリースしましたが、販売開始から早くも2年以上の月日が経ちました。
おかげさまで、現在講座には600名以上の方が参加して頂いており、LP制作を学ぶ環境としては日本でも有数のコミュニティになっていると自負しています。
超速ランディングページ制作講座は、「LP制作を誰にでもわかりやすい形で言語化する」という目的でスタートしましたが、今後もこの活動を続けていくことで、その目的を果たすことは十分可能だと考えています。
しかし
『超速ランディングページ制作講座』には
ひとつの大きな欠点がありました
ただ、一方で、『超速LP制作講座』には、その講座の形式上、どうしても完全にカバーできていない領域が存在しています。
それは、実際に動かす「手」の部分です。
例えば、その具体的な内容としては、
Photoshopを操作してファーストビューをデザインする
コーディングによって実際に表示するページを作る
アプリなどを駆使して効率的な作業環境を構築する
といったものが挙げられます。
実は、これらの作業は、超速LP制作講座では“あえて”詳しく触れていない部分となります。
なぜならこういったスキルを詰めていくと、どうしても習得までの時間がかかってしまうため、「超速」という講座のコンセプトにはそぐわないものになってしまうからです。
参加者によって、各自持っているPCのメモリやスペック、前提となるITスキルも異なる状況の中で、Photoshopの細かなスキルのトレーニングや、コーディングの知識を講座に詰め込むというのは、講座自体の難易度が極端に上がり、結果的に内容が中途半端になる可能性があったのです。
そのため、超速LP制作講座では初心者でも取り組めるように、実際に動かす「手」の部分は、WordPressでのテンプレートを使ったLP構築という形になっています。
ただ、やはりLP制作という仕事を私のレベルでこなしていくためには、超速LP制作講座ではカバーし切れなかったデザインのより細かなテクニックや、基本から応用のコーディングスキルを習得することは避けて通れません。
そこで次なるステップとして
LP制作「技術」に特化した教材を
ご用意しました

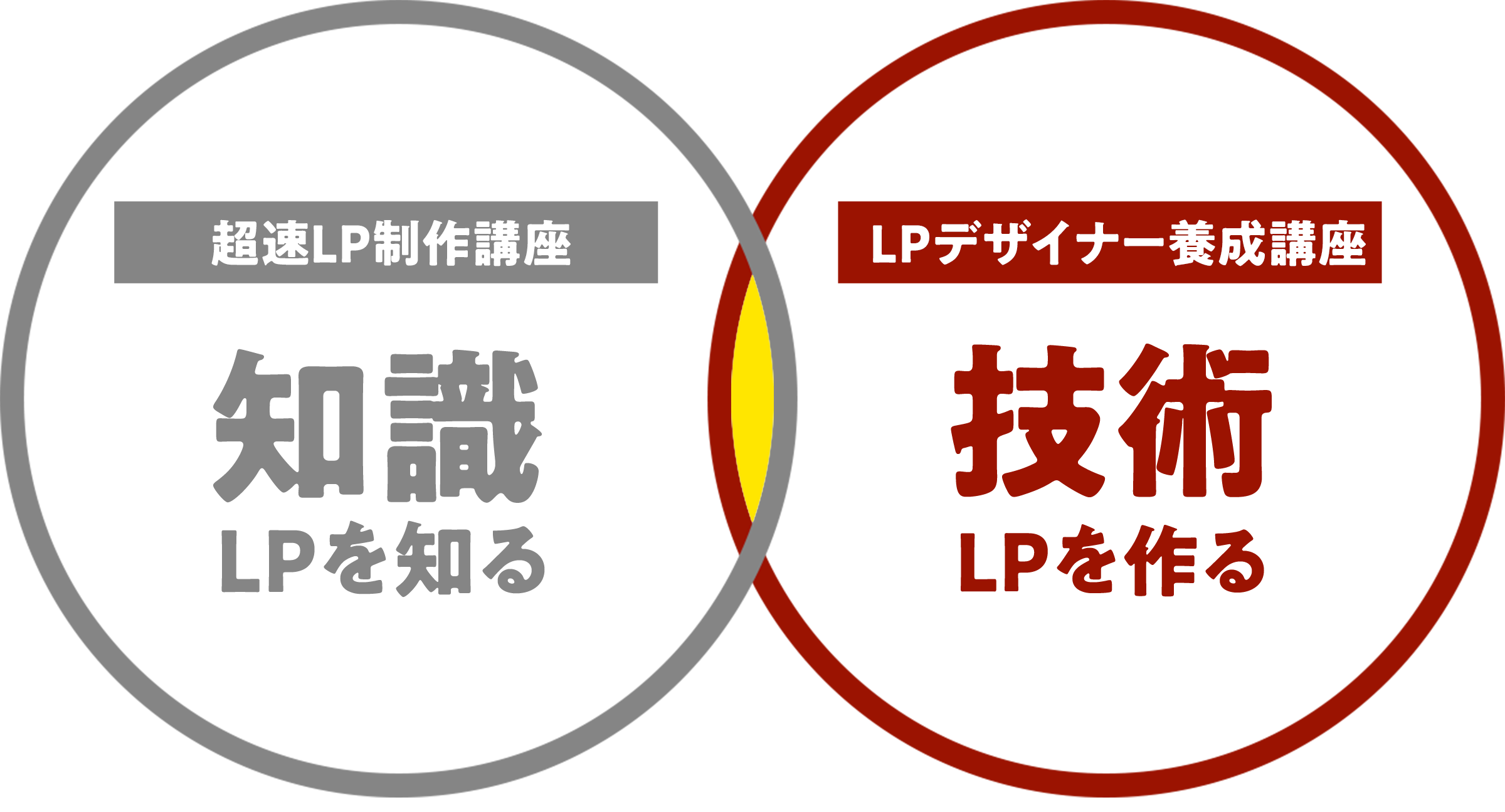
今回ご案内する「LPデザイナー養成講座」は、超速LP制作講座で扱うことのできなかった「手を動かす部分=技術面」にフォーカスしている教材です。
あなたが『超速ランディングページ制作講座』で学習した知識を踏まえて、実際に400件を超える案件を担当してきた私から直接LPの制作技術を学ぶことができるのが最大の特徴となります。
世の中の教材やセミナーを見ていると、ランディングページに関する「知識」をまとめているものは多数ありますが、実際にページ自体を制作する「技術」に特化したものはそこまで多くはありません。
なぜなら、Web制作の教育業界において、LPという1カラムのページは単なる「本格的なホームページを作るための練習台」として扱われることが多いからです。
そのため、私たちがランディングページ制作の技術を直接的に学ぼうとしても、全く異なるロジックを求められるホームページ制作に関する余計な情報が頭に入ってきて、なかなか効率的に学習が進まないという現状がありました。
これまで数多くのLPをたったひとりで制作してきた私の立場からすると、LP制作をホームページ制作のオマケみたいな感覚で捉えているWebデザインスクールや教材が多いことに疑問を感じざるを得ません。
要するに、あなたが本講座をご自身の学習にうまく活用できれば、数多あるWeb制作技術の中でも、「ランディングページ」という広告媒体を作るために必要な技術だけをピンポイントで習得することができるというわけです。
「個の力」を最大限伸ばすことに
全力を尽くしていきます
LPデザイナー養成講座では、そのような現状を踏まえながら、参加者の方々の「個の力」を伸ばすことに集中して取り組んでいきます。
実際のところ、「個人」と「組織」では、行動原理が全く異なります。
「もっとこうすればいいのでは?」と自分の考えたことが、組織から「そんなことできるわけない」と蓋をされてしまったり、理不尽な仕打ちを受けた経験は、社会人なら誰しも一度は経験があるでしょう。
組織の目的は、基本的に組織自体の維持や存続ですから、単なる歯車に過ぎない個人の意見をいちいち尊重しないのは、ある意味当たり前とも言えます。
それで、この「組織」と「個」の関係性を、そのままWeb制作業界に持ち込むとどうなるのかというと、
普通に1ページ作るだけなのに、余計な手間がかかりすぎる
という依頼する側にとって致命的な問題が発生します。
例えば、組織でWeb制作をしていると「この文章を追加して提案したい」とか、「このファーストビューを別の形で表現したい」という個人レベルの発想やアイディアに対して、ひとつひとつ上司(=プロデューサー)の許可が必要になってきます。
さらに修正や追加依頼がが入ると、まずはデザイナーがPSDをデータを修正した、それができたらコーダーに再度実装してもらい、また修正したページをディレクターが報告する・・・というような形で、
最終的にその人件費と労力のシワ寄せが、「制作費」という形になってクライアントに請求される
ことになります。
資金的に体力のある会社なら別にそれでも問題ないのですが、私たちフリーランスが相手にするような中小企業や個人のクライアントにとってみれば、組織の都合で無駄な制作費が発生することは、かなりの死活問題になってくるでしょう。
「個」の力を最大限に伸ばし
柔軟かつ小回りの利く
LPデザイナーになる
組織化してWeb制作事業を展開していく方向でももちろん構いませんが、このページを今ご覧になっているあなたは、「個人でLPを制作できる力」を身につけて、何らかのビジネスに貢献したいと考えていることだと思います。
それならば、私たちがまず真っ先に考えることは、ひとつだけしかありません。
組織のどうでもよい無駄な工程に巻き込まれて泣き寝入りしている数多くの依頼主を、個の力で柔軟かつ小回りの利く形で導いてあげることです。
ネットの世界を知らず、具体的な相場もわからず、Web制作業界のロジックも知らず、ただ営業マンに言われるがままにホームページやランディングページを作り、最終的には組織の都合で無駄な費用を支払うはめになっている・・・そんな依頼主を正しい方向に導くことのできる実際的で現実的な能力を身につけることです。
そのような視座を持ったLPデザイナーを少しでも世の中に増やすことを目指しながら、私は人生をかけて、本講座の運営を続けていきたいと考えています。
「LPデザイナー養成講座」の内容
さて、前置きが長くなりましたが、以下がLPデザイナー養成講座の具体的な内容となります。
提供内容1 LP制作技術に特化した200以上の動画&スライドコンテンツ
本講座の柱となる動画コンテンツでは、LPデザインやLPコーディングに関する知識をゼロから獲得し、実際に手を動かしながらHTML・CSSベースでLPを一本作れるスキルを習得していきます。
最終的に、フリーランス規模で受けるLP制作案件であれば、クライアントの要望は90%以上カバーできるテクニックやノウハウも同時に身につけることができるよう、以下のようにカリキュラムを組んでいます。
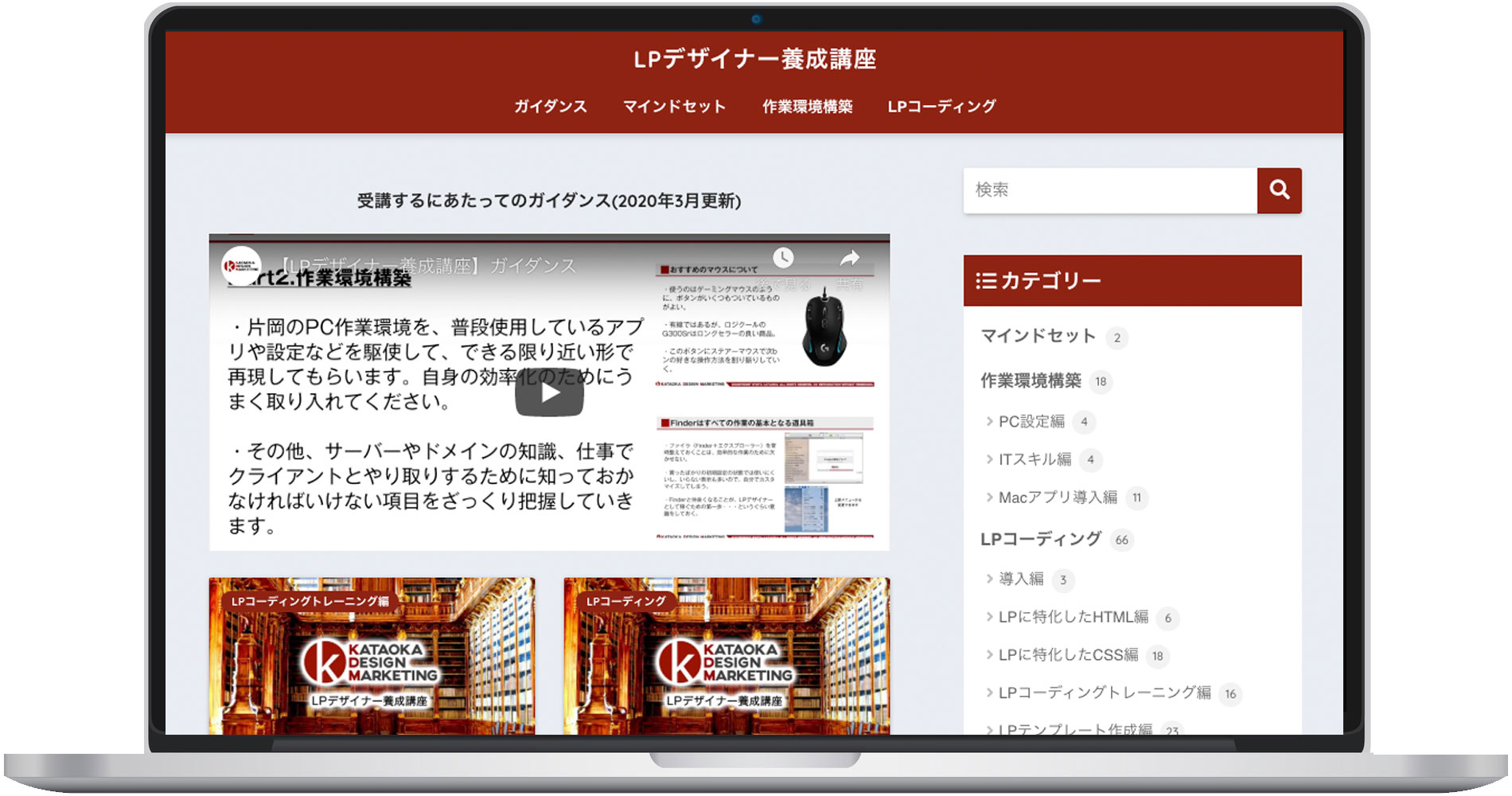
ガイダンス
本講座の概要についてまとめたガイダンス動画となります。具体的にどのようなカリキュラムやサポート体制で進めていくのか解説しています。
カリキュラムの全体像はこちらのリンクからPDFで確認できます(別ウィンドウ)
マインドセット
講座全体への導入パートとして、片岡が普段どのような価値観や思考でLPデザイナーという仕事を営んでいるのか、具体的な項目を挙げています。
会社組織に頼らずに、フリーランスとして自立して活動し続けていくのであれば、自身の哲学やこだわりを持つことは、デザインスキルの上達と同様に、とても重要な取り組みです。
★マインドセット編

LPデザイナーとして、普段片岡が意識していることを7つのキーワードでまとめました。本講座全体を貫く思想やスタンスについて、把握してみてください。
また、Web制作業界に参入して、フリーランスとして安定的に稼いでいきたいのであれば、まずはWeb制作業界全体の仕組みについて把握する必要があります。本動画ではLPデザイナーとして活動するために何をどのように勉強していったらいいのか、具体的な方法を示しています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | LPデザイナーになるための7つのマインドセット | 36分17秒 | 9ページ |
| #2 | Web制作業界の仕組みとLPデザイナーの生存戦略について | 28分27秒 | 8ページ |
作業環境構築
このパートは、片岡が普段業務で使っているパソコンの設定を、そっくりそのままインストールしてもらうことを目的としています。
デザイン作業は上手さも大切ですが、それ以上に「スピード」も重要な要素です。そこで私がどのようにパソコン作業を最適化しているのかについて、余すところなくお伝えいたします。
★PC設定編

この項では、Macに標準搭載されている機能を少しカスタマイズすることで、よりLP制作に最適な環境を整えていきます。
Macを購入してそのままの設定では、どうしても細かな部分の作業スピードに差が出るため、その辺りの設定を統一していきます。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | Finderの表示設定 | 7分33秒 | 8ページ |
| #2 | Google chome / safariのカスタマイズ | 5分31秒 | 6ページ |
| #3 | Google日本語入力 | 5分06秒 | 4ページ |
| #4 | 修飾キー / Fnキーの変更 | 4分07秒 | 4ページ |
★ITスキル編

クライアントとやり取りをする上で、LPデザイナーとして知っておきたいWeb技術用語を簡単にまとめています。
Webページが表示される仕組みや、URLやドメインの意味を知っておくことは、プロとして案件を担当する上でとても重要です。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | Webページが表示される仕組みについて | 16分3秒 | 6ページ |
| #2 | LPデザイナー向けWeb技術で知っておきたい基礎用語 | 14分25秒 | 6ページ |
| #3 | LPをネット上で公開する方法 | 9分6秒 | 7ページ |
★Macアプリ導入編

私が長年愛用してきたMacのアプリについて使用方法とメリットについてまとめています。
必ずこのアプリを使ってほしいというより、そもそもなぜその機能のアプリを使うのか?という根本的な発想レベルを学んでください。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | Dropboxを活用したファイル管理方法 | 11分29秒 | 8ページ |
| #2 | KeybordMaestroの導入方法とメリット | 8分25秒 | 7ページ |
| #3 | BetterTouchToolの導入方法とメリット | 3分3秒 | 4ページ |
| #4 | Freemanの導入方法とメリット | 4分26秒 | 3ページ |
| #5 | Clipyの導入方法とメリット | 5分1秒 | 5ページ |
| #6 | Mac4Zipの導入方法とメリット | 2分42秒 | 3ページ |
| #7 | VLCの導入方法とメリット | 1分27秒 | 2ページ |
| #8 | MicrosoftOfficeの必要性について | 3分48秒 | 3ページ |
| #9 | Mindnodeを使うメリット | 3分34秒 | 2ページ |
| #10 | ステアーマウスの導入方法とメリット | 8分4秒 | 6ページ |
| #11 | miの導入方法とメリット | 3分26秒 | 4ページ |
LPコーディング
LP制作で求められるコーディング知識について、ゼロベースの方でも無理なく学習できるようにカリキュラムを組んでおります。
私自身がこれまで5年間以上かけてたどり着いた、LP制作で頻出する項目だけを抽出してまとめていますので、初めてコーディングを学ぶ方でも、無駄なく効率的に学習できるようにしています。
★導入編

| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 本講座でLPコーディングを学ぶ上での注意点 | 10分42秒 | 6ページ |
| #2 | LPを構成するファイルについて | 9分46秒 | 5ページ |
| #3 | LPを制作に必要なツールについて | 5分34秒 | 4ページ |
★LPに特化したHTML編

HTMLの基本的な概念や書式について、初めて学習する方でもわかりやすい形でゼロからスライドと音声でまとめています。
なお、HTML5がすでに廃止されてHTML Living Standardが採用されていることも踏まえ、できる限り最新の情報に基づいて作成をしております。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | HTMLとは? | 13分55秒 | 9ページ |
| #2 | HTMLの基本構造について | 14分37秒 | 9ページ |
| #3 | <head>タグ内の構造について | 17分29秒 | 13ページ |
| #4 | <body>タグ内の構造について | 15分48秒 | 10ページ |
| #5 | これだけは覚えるべき最重要HTMLタグ | 6分57秒 | 5ページ |
| #6 | これだけは覚えるべき最重要HTMLタグ | 27分7秒 | 14ページ |
★LPに特化したCSS編編

LP制作で必須となるCSSについて、基本的な解説と実際に頻出するプロパティについてスライドと音声でまとめています。
CSSのプロパティは数多くの種類がありますが、基本的にはこの項に出現するものだけを押さえておくだけで十分ですので、ぜひ効率的に学習を進めましょう。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | CSSとは | 15分41秒 | 7ページ |
| #2 | CSSの基本書式について | 19分30秒 | 9ページ |
| #3 | CSSの適用方法と詳細度 | 21分45秒 | 13ページ |
| #4 | ベンダープレフィックスについて | 4分39秒 | 4ページ |
| #5 | リセットCSSについて | 4分16秒 | 4ページ |
| #6 | CSSの学習方法 | 7分34秒 | 4ページ |
| #7 | 文字(テキスト)関連のプロパティ | 25分3秒 | 16ページ |
| #8 | 擬似クラスと疑似要素のプロパティ | 5分0秒 | 3ページ |
| #9 | ボックスモデルについて | 7分37秒 | 4ページ |
| #10 | 高さと幅を指定するプロパティ | 7分0秒 | 4ページ |
| #11 | 境界線を書くプロパティ | 6分59秒 | 5ページ |
| #12 | 余白と間隔を指定するプロパティ | 9分19秒 | 6ページ |
| #13 | 背景に関するプロパティ | 7分43秒 | 5ページ |
| #14 | 要素の性質を切り替えるプロパティ | 5分59秒 | 4ページ |
| #15 | 要素をレイアウトする3つの方法について | 8分40秒 | 4ページ |
| #16 | 要素をレイアウトするプロパティ(float編) | 12分51秒 | 7ページ |
| #17 | 要素をレイアウトするプロパティ (flexbox編) | 20分29秒 | 7ページ |
| #18 | 要素を自由配置するプロパティ(position) | 10分5秒 | 7ページ |
★LPコーディング基礎トレーニング編

HTMLとCSSの基礎知識を学んだら、実際に手を動かしてコーディングをやってみましょう。動画を見て真似しながら、コーディングの基本を学習することができます。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | Dreamweaverの基本 | 12分43秒 |
| #2 | リセットCSSを設定してみよう | 6分27秒 |
| #3 | 練習するためにまずHTML5の型を作ろう | 15分45秒 |
| #4 | 簡単に1カラムのページを作ってみる | 23分59秒 |
| #5 | テキスト関連のプロパティを使ってみよう | 35分38秒 |
| #6 | 幅と高さを設定してエリアを作ってみよう | 11分10秒 |
| #7 | 境界線を設定してみよう | 11分06秒 |
| #8 | margin,padddingを使ってみよう | 13分55秒 |
| #9 | 初学者がつまづくショートハンドを確認しよう | 3分17秒 |
| #10 | 背景画像を設定してみよう | 8分26秒 |
| #11 | 背景を設定する様々なプロパティを試してみよう | 7分29秒 |
| #12 | displayで要素の表示・非表示を切り替えてみよう | 4分56秒 |
| #13 | floatでレイアウトを試してみよう | 13分19秒 |
| #14 | flexboxでレイアウトをしてみよう | 9分24秒 |
| #15 | positionで自由配置をしてみよう | 11分28秒 |
★LPテンプレート作成編

基本的なHTMLとCSSを知り、実際に自分の手で記述することができたら、まず案件にもそのまま使用できるLPテンプレートを自らの手で作成してみましょう。
動画を見ながら真似していくことで、最終的にそのまま普段の仕事で使えるLPテンプレートを作ることができます。
このテンプレートが作れれば、あとは自分のデザインやライティングを追加していくだけで、様々なLPデザインが思い通りに作れるようになります。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 本講座で使用するテンプレートについて | 11分14秒 | 6ページ |
| #2 | レスポンシブWebデザインについて | 21分49秒 | 12ページ |
| #3 | 片岡流LPデザインメソッド | 20分43秒 | 12ページ |
| #4 | どのようなテンプレートを作るのか確認しよう | 3分57秒 | – |
| #5 | head内のHTMLを書き込もう | 14分49秒 | – |
| #6 | boby部分の構造を作ろう | 5分58秒 | – |
| #7 | 記事部分(カラム)を作ってみよう | 20分35秒 | – |
| #8 | ファーストビューを設定しよう | 9分39秒 | – |
| #9 | 上部固定ヘッダーを設置してみよう | 16分44秒 | – |
| #10 | 見出しタグを設定しよう | 9分11秒 | – |
| #11 | 画像を挿入しよう | 3分56秒 | – |
| #12 | チェックリストを作ってみよう | 13分37秒 | – |
| #13 | テーブルのデザインをしてみよう | 12分42秒 | – |
| #14 | フォームの作成をしてみよう | 11分46秒 | – |
| #15 | よくある質問部分を作ってみよう | 7分55秒 | – |
| #16 | ヘルパークラスを読み込もう | 7分4秒 | – |
| #17 | 文章に画像を回り込ませよう | 10分25秒 | – |
| #18 | floatでCTAエリアを作ってみよう | 7分36秒 | – |
| #19 | footer部分のデザインをしよう | 8分54秒 | – |
| #20 | 仕上げにスマホ対応をしてみよう | 27分31秒 | – |
| #21 | T型からI型のテンプレートを作ろう | 7分45秒 | – |
| #22 | T型からSF型のテンプレートを作ろう | 3分53秒 | – |
★LPに特化したjavascript&jQuery編

勉強しようとすると、非常に覚えることの多いjavascriptですが、LP制作にあたっては基本的な知識+ピンポイントで必要な知識を覚えておくだけで、さらにデザインの選択肢に幅を持たせることができるようになります。
そこで、本パートでは、スムーススクロールやアニメーション、スライダーなど、基本的なjavascript(jQuey)の使い方をマスターしていきます。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | javascript/jQuery基礎講座(速習版) | 31分56秒 | 14ページ |
| #2 | javascriptを今すぐ簡単に書いてみよう | 5分2秒 | – |
| #3 | script.jsをテンプレートとリンクさせよう | 4分4秒 | – |
| #4 | javascriptで背景色を変えてみよう | 3分45秒 | – |
| #5 | javascriptがいかに面倒なのかを理解しよう | 5分46秒 | – |
| #6 | jQueryをダウンロードしてリンクしよう | 3分51秒 | – |
| #7 | jQueryで背景色を変えてみよう | 3分46秒 | – |
| #8 | jQueryをHTMLコードの先に書いても機能するようにしよう | 6分41秒 | – |
| #9 | jQueryで簡単なアニメーションメソッドを施してみよう | 6分1秒 | – |
| #10 | jQueryでクリックした要素の色を変えてみよう | 8分13秒 | – |
| #11 | jQueryでclassを追加してみよう | 5分31秒 | – |
| #12 | 変数について簡単に知っておこう(letとvarとconstの違い) | 9分14秒 | – |
| #13 | 今回作成したjavascriptデータ | – | – |
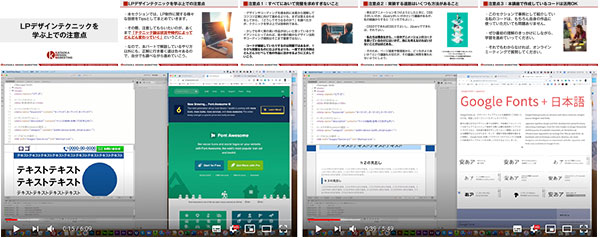
LPデザインテクニック
LP制作において、コンバージョン率を上げたり、離脱率を減らすために、「ランディングページならではの表現方法や表示テクニック」が多数存在します。
そこで、本パートでは、実際に私がクライアントからリクエストされた経験のある項目を中心に、それらの実装方法について動画やテキストにまとめて公開しています。
★本講座で紹介しているテクニック集

LP制作でリクエストの多い表現方法や実装方法を、カテゴリー別に分類して、すぐにご自身の作品に活かせるようにノウハウをまとめています。
※このテクニック集は、今後も必要な項目が出てきた際に、追加する予定です。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| 導入編 | #1 | LPデザインテクニック編を学ぶ上での注意点 | 6分36秒 |
| デザイン全般編 | #1 | Font awesomeでアイコンを表示する方法 | 6分9秒 |
| #2 | GoogleWebフォントを使う方法 | 5分49秒 | |
| #3 | コピーしたテキストに簡単に<p>タグを挿入する方法 | 5分55秒 | |
| #4 | ファビコンを設置する方法 | 3分13秒 | |
| #5 | スマホ閲覧時だけ文章を改行させる方法 | 3分48秒 | |
| ギミック編 | #1 | 下部固定ヘッダーの設置方法について | 6分1秒 |
| #2 | 最も簡単なカウントダウンタイマーの設置方法 | 9分38秒 | |
| #3 | イグジットポップアップの設置方法 | 7分49秒 | |
| フォーム編 | #1 | LPにフォームを埋め込む方法 | 7分48秒 |
| #2 | メルマガ登録フォームを埋め込んでみよう | 13分51秒 | |
| #3 | 一般的な問い合わせフォームを作ってみよう | – | |
| アニメーション編 | #1 | フワフワ&ユラユラするボタン | 4分43秒 |
| #2 | クリックしたらスルスル移動させる方法 | 5分31秒 | |
| #3 | TOPに戻るボタンを途中から出現させる | 5分4秒 | |
| #4 | 自動で流れる画像スライダーを設置する | 3分28秒 | |
| #5 | 特定の位置に来たらアニメーションで出現させる | 5分54秒 | |
| その他編 | #1 | アクセスを別ページに移動させる方法 | – |
| #2 | 期間ごとに表示するページを切り替える方法 | – | |
| #3 | LPが検索されないように設定する方法 | – |
LPデザイントレーニング
テンプレート作成を通じて基本的な制作工程を学んだら、あとはそれらの訓練を通じて、実際の制作現場に活用していく必要があります。
そこで本パートでは、これまで学習してきたLP制作技術を踏まえて、実際に片岡がどのような手順や工程で作業をしているのか、動画や音声など様々な形でシェアしていきます。
このパートを通じて、身につけた知識やスキルをどのような形で現場での制作に還元しているのか、把握して頂ければと思います。
★導入編

本パートは主に3つのテーマでコンテンツをご用意していますが、それらを通じてトレーニングを続けていく上で共有しておきたいポイントについて簡潔にまとめました。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | LPデザイントレーニングを学ぶ上での注意点 | 9分27秒 | 6ページ |
★業界業種別LPデータ30選

これまで片岡が制作してきたLPデザインのデータ(コーディングデータ、PSDデータ)を全て丸々配布することにより、「どのレベルで作れば仕事として成立するのか」「このデザインはこうして作ってるんだ」といったLP制作で求められる技術をオフラインの環境で把握することができます。
単なる架空の商材やサンプルデータなどではなく、実際に依頼を受けて納品を行った案件であることが最大の特徴となっています。
※配布するデータに所有権などは発生しませんが、学習用として常識の範囲でのご活用をお願いします。
※あくまで学習用のため、ご自身のポータルサイトに実績例として掲載は不可となります。
| LPの業界・ジャンル | 配布するデータの業種・テーマ |
|---|---|
| BtoB商材系LP | 360°評価 |
| 社員管理アプリ | |
| 不動産管理システム | |
| オプトイン・メルマガ系LP | セミナー募集 |
| 注文住宅 | |
| 妊活 | |
| サービス系LP | 花配達 |
| 鍵トラブル | |
| 相続税 | |
| 塗装 | |
| 仲介手数料無料賃貸 | |
| サプリ系LP | 口臭サプリ |
| 高齢者向けプロテイン | |
| 求人系LP | 建築求人 |
| 新卒求人 | |
| 情報商材系LP | うつ病 |
| 資産運用 | |
| 睡眠障害 | |
| 通販系LP | 液体だし |
| フィットネス器具 | |
| 食器用洗剤 | |
| 店舗教室系LP | 英会話教室 |
| イラスト教室 | |
| スポーツジム | |
| 整体 | |
| 美容系LP | クレンジング |
| ボディクリーム | |
| 化粧品 | |
| 黒大豆 | |
| 竹塩石鹸 |
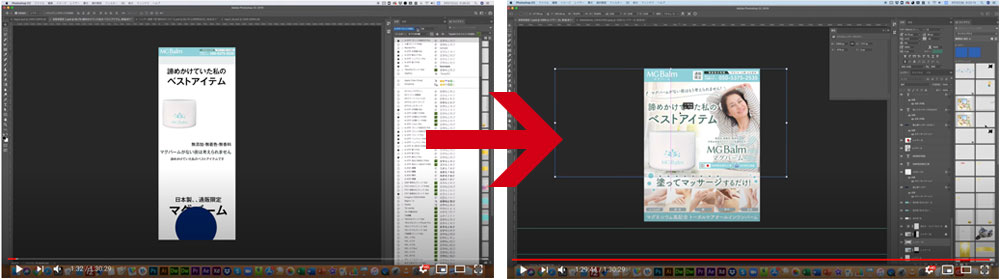
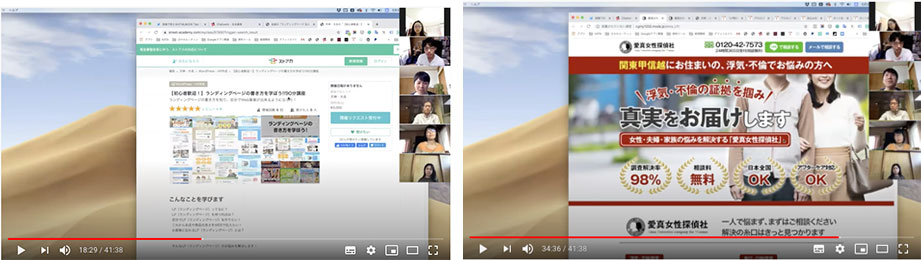
★ファーストビュー作成動画

片岡が実際に受けた案件の中で、ファーストビューの作成過程をすべて画面録画したものを配布します。
最初の文字や素材のレイアウトから、最終的な微調整の部分まで、どのようにファーストビューのデザインを作成しているのかぜひ見て学んでみてください。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | 中古工具買取LP | 1時間50分59秒 |
| #2 | 出会い系アプリ攻略LP | 14分24秒 |
| #3 | ハウスクリーニングLP | 1時間30分23秒 |
| #4 | 男性精力剤LP | 39分28秒 |
| #5 | マグネシウムクリームLP | 1時間30分29秒 |
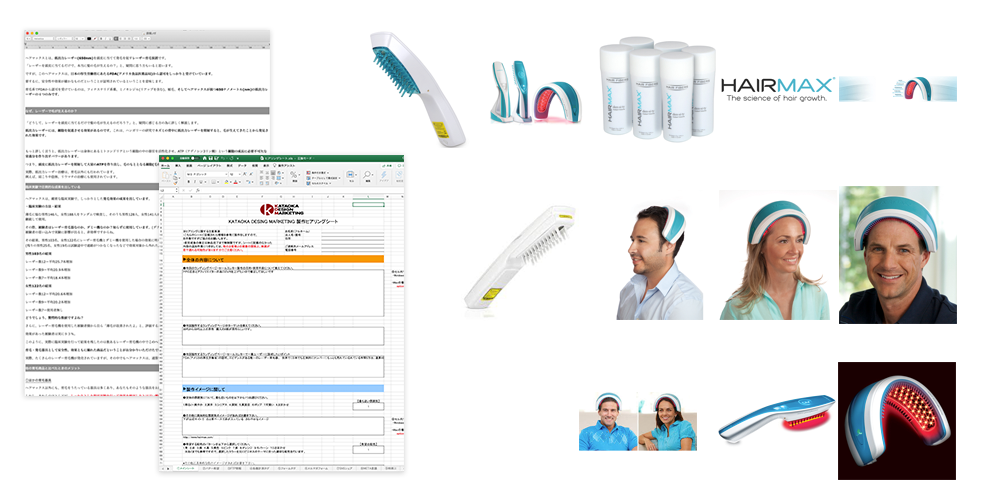
★訓練用LP制作課題集

すぐに担当できる案件がない場合、練習用として原稿とヒアリングシート、写真素材などが含まれたデータを使って、実際に自分でデザイン作業を行うことができます。
クライアントから送られた情報をいかに編集してデザインしていくのか、私が担当した時と同じ条件で取り組んでみてください。
| 課題として用意する題材 | |
|---|---|
| #1 | 育毛レーザーLP |
| #2 | 業務フロー改善LP |
| #3 | 結婚相談所LP |
| #4 | 社員研修LP |
| #5 | 幼児教育教室フランチャイズ募集用LP |
WordPress変換作業
クライアントからのリクエストで多い、HTMLデータで作成したLPを、WordPressに変換して納品する方法について、実際に私が現場で使っている方法を解説します。
★導入編

LP制作サービスにおいて求められるWordPress変換の概要や、具体的な対応方法について作業する前に確認したい事項をまとめています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | WordPress変換編を学ぶ上での注意点 | 17分14秒 | 7ページ |
★変換作業練習編

WordPressを扱うにはPHPの言語が必要といわれますが、ことLPのようなシンプルなページ作成においては、そこまでレベルの高い専門知識は不要です。
まずはこのパートで解説している、作成したHTMLデータを変換できる必要最低限のWordPress編集スキルと、PHPの仕組みを効率的に身につけましょう。
HTMLからWordPressにすぐ変換できると、LPデザインの自由度を上げたり、自分の制作サービスに付加価値をつけることができるのでおすすめです。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | 土台テーマの用意/テーマのサムネイル作成/画像データのコピー | 6秒14分 |
| #2 | header.php/footer.php/style.cssの編集 | 8分28秒 |
| #3 | WordPressの準備/FTP情報でアップロード/絶対パスの書き換え | 11分19秒 |
| #4 | 固定ページで本文公開/トップページに指定する | 6分40秒 |
| #5 | プラグインの活用/URLの切り分け | 10分2秒 |
| #6 | 今回使用するデータダウンロード | – |
事業構築
本講座のコンテンツを通じて一定以上の制作スキルを学んだら、次にLP制作事業を構築していきましょう。
本パートでは、実際に片岡がどのように実績をつき重ねてきたのかについて解説するとともに、そのプロセスを再現性の高いロードマップに落とし込み、より取り組みやすい形でまとめています。
★導入編

LP制作業を中心にフリーランスとして事業を構築していく際の注意点や心構え、本パートの話の流れについてガイダンス形式でまとめています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 事業構築編のガイダンス | 24分59秒 | 10ページ |
★オペレーション構築編

案件はただ闇雲に獲得すればいいものではありません。受注数が増えたときの対応や、お客さんの身勝手な要望に振り回されないためにも、オペレーションを構築しておくことは非常に重要です。
そこで本セクションでは、どのようにフリーランスが自分のサービスのオペレーションを構築していけばいいのか、体系的にまとめて解説をしています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | オペレーション構築の全体像について | 28分43秒 | 8ページ |
| #2 | 戦略フェーズを考える上でのポイント | 53分12秒 | 22ページ |
| #3 | 設計フェーズを考える上でのポイント | 15分45秒 | 7ページ |
| #4 | 制作フェーズを考える上でのポイント | 28分33秒 | 9ページ |
| #5 | 保守・運用フェーズを考える上でのポイント | 22分47秒 | 8ページ |
★実績蓄積編

自分の実績をゼロからどのように10→100→200と積み重ねて、将来的に安定した受注数を維持するのかについて体系的にまとめて解説しています。
まず最初は1案件無料〜数万円の単価からスタートして、段階的に数十万クラスに単価を上げていく方法や、具体的な集客方法についてもパターン別に分類して解説しています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 安定的に月商100万円の売上を獲得するまでのロードマップ | 28分21秒 | 11ページ |
| #2 | 実績を0から10にする地上戦の具体的な展開方法 | 32分32秒 | 16ページ |
| #3 | 実績を10から100にする空中戦の具体的な展開方法 | 37分3秒 | 17ページ |
| #4 | 実績を100から200にする空中戦の継続と安定方法 | 19分21秒 | 9ページ |
| #5 | 実績を200から300にする空中戦と地上戦の組み合わせ方法 | 8分56秒 | 6ページ |
★ポータルサイト構築編

安定的な集客を実現するためには、自分のサービスを紹介したり実績を掲載するポータルサイトの構築が欠かせません。
ただ、世の中でよく見られるような薄っぺらいポータルサイトを作ったところで、クライアントから依頼は来ません。
そこで本セクションでは、私が実際に運用しているポータルサイトの設計思想や、目には見えない部分のポイントなどを体系的に解説しています。
| コンテンツタイトル | 収録時間 | ||
|---|---|---|---|
| #1 | 集客を安定させるためのポータルサイト構築戦略 | 43分32秒 | 17ページ |
★案件獲得対談編

片岡が本講座の参加者の方々と「どのように実績をゼロから積み重ねたのか?」「クライアントとのやり取りで困ったことは?」など案件獲得に関連するテーマについて対談した音声を公開しています。
このセクションを通じて、実際に未経験からどのようにプロのLPデザイナーとして活動を開始していくのか、より鮮明なイメージを描いてください。
この他にも、必要に応じて、様々な角度からプロのLPデザイナーとして必要な知識や技術を幅広くコンテンツにまとめて配信していきます。
※一度本講座に参加して頂ければ、今後追加されるコンテンツは無条件で受け取ることができます。
| コンテンツタイトル | 収録時間 | |
|---|---|---|
| #1 | 片岡×吉永対談「LP案件獲得 最初の一歩」 | 41分38秒 |
| #2 | 最初の地上戦を攻略する「ココナラ活用法セミナー」 | 1時間54分 |
| #3 | フリーランスWebデザイナーはじめの一歩 | 1時間10分 |
| #4 | ゼロからDM営業で案件を獲得した方法 | 1時間31分 |
| #5 | 海外在住でWebデザインを学ぶ方法 | 1時間11分 |
| #6 | Webデザイン学習のモチベーションを維持する方法 | 1時間24分 |
| #7 | 前職の経験が活きていると感じる場面 | 2時間16分 |
| #8 | 情報収集方法について | 1時間14分 |
| #9 | web制作で役立つ!みんなのお気に入りの一冊 | 57分36秒 |
| #10 | フリーランスにとって仕事とは? | 59分06秒 |
| #11 | ぶっちゃけ確定申告どうしてる? | 58分39秒 |
提供内容2:Q&Aコンテンツや業界トピックに関するコンテンツ配信(毎月末頃)
★サンプル動画
参加者との個別チャットやフォーラムなどで出てきた質問やWeb制作業界のトピックやおすすめの書籍などリアルタイムの情報で、シェアするべき価値のあるものを片岡が毎月取りまとめて会員サイトに配信させて頂きます。
なお、このコンテンツは一度参加し続ければずっと受け取り続けることが可能です。
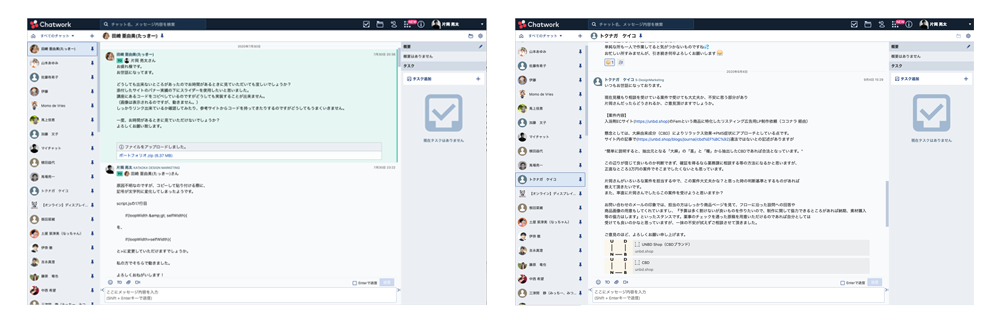
提供内容3:3ヶ月間個別チャットワークサポート(開始時期の選択自由)

講座参加後に片岡のチャットワークに申請した時点から3ヶ月間、チャットワークを通じて片岡に直接個別で疑問点や不明点などの質問に回答することができます。
制作したデザインのレビューや、事業に関する相談などをチャットを通じてスピーディーにいち早くレベルアップに繋げることが可能です。
また、個別チャットワークサポートを受けるタイミングについては、受講直後でも、講座をある程度消化してからでも構いません。ご自身のお好きな時点で申請をしてください。
※チャット内の相談内容で有益なものについては、名前を伏せた形でオンラインミーティングで参加者の方にシェアする場合がございます。
※チャットに申請したタイミングから3ヶ月間、何度も相談して頂くことが可能です。
なお、3ヶ月間の個別チャットワーク終了後も「スポットコンサルティング」や「Q&Aフォーラム」などの継続的なサポート体制をご用意しております(本ページ下記参照)。より詳細を知りたい方につきましては別途お問い合わせください。
提供内容4:自分のペースで学習できる参加者限定会員サイト

本講座の内容は、すべて最初から会員サイトにまとめられていますので、参加直後からすぐに学習を開始することができます。(※今後公開予定の動画除く)
そのため、自分自身で学習計画を立てて、集中して基本的なLPページ作成スキルを身につけてしまうことができれば、短期間で効率的にレベルアップできます。
なお、会員サイトは、学習推奨順にコンテンツを並べておりますので、ゼロからスタートする方は上から順位に消化していくことで、LP制作技術の全体像を把握することができます。
※会員サイトのパスワードは、定期的に変更予定です。変更した場合は、Facebookグループとメール配信でご連絡させていただきます。
提供内容5:コンテンツ配信などの告知をする参加者限定Facebookグループ

講座専用のFBグループを作成しておりますので、そちらに招待させていただきます。
本講座の配信コンテンツ、オンラインミーティングなど細かな連絡につきましては、Facebookグループにて告知いたしますので、定期的にチェックをお願いします。
※グループへの方法については、申し込み後にご連絡いたします。
※Facebookのアカウントを持っていない方は、ダミーアカウントで問題ありませんので、作成の上申請をお願いします。
提供内容6:臨時補講セミナー(オフラインorオンライン)
本講座でカバーし切れないテーマや内容について、臨時で補講セミナーor勉強会を実施する予定です。
基本的にはZOOMによるオンラインでの実施となりますが、今後オフラインで集まって直接制作技術についてレクチャーする勉強会も実施したいと思いますので、タイミングが合いましたらぜひご参加ください。
※補講セミナーの内容は動画収録して配布予定です。
※告知は限定メルマガやFacebookグループにて行います。
なお、『LPデザイナー養成講座』には、以上6つのコンテンツに加え、『超速ランディングページ制作講座』で提供されるコンテンツがすべて含まれております。
継続的なサポート体制も
完備しています
本講座の参加費とは別に費用が発生しますが、より継続的に安定したサポートを行うために、LPデザイナー養成講座参加者限定で以下のサービスをご用意しております。
●スポットコンサルティング

本講座参加者で希望者の方は別途有料(12,000円/2h)にて、片岡と1対1にて個別スポットコンサルティングを受けることが可能です。
1対1でデザインの添削や事業のアドバイスを受けることによって、短時間で大きくレベルアップを図ることができますので、ぜひ活用してみてください。
※スポットコンサルティングはLPデザイナー養成講座参加後の会員サイトからお申し込み頂けます。
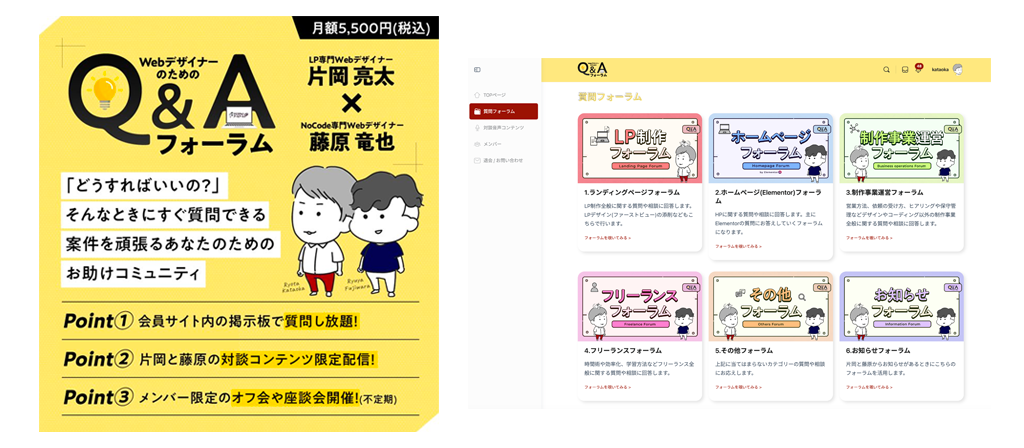
●WebデザイナーのためのQ&Aフォーラム
3ヶ月の個別チャット終了後は、継続してサポートを受けたい方に片岡がパートナーのWebデザイナーと運営している「WebデザイナーのためのQ&Aフォーラム」を月額制(5,500円/月)にてご用意しております。

こちらのフォーラムでは、質問し放題サービスや限定コンテンツ、ライブセミナー配信など様々な活動を行っておりますので、日常的にLP制作について学びを深めていきたい方にとって最適なオンライン空間となっております。
※Q&AフォーラムはLPデザイナー養成講座参加後の会員サイトからお申し込み頂けます。
以下の項目に該当する方は
絶対に参加しないでください
さて、具体的にLPデザイナー養成講座の内容についてお伝えしてきましたが、以下の項目に当てはまる方は、お金と時間を無駄にする可能性がありますので、今すぐページを閉じてください。
該当項目1:片岡のデザインは下手だと感じている人
すでに超速LP制作講座に参加していただいて、このページをここまで真剣に読んで頂いているあなたであれば、このように感じることはないのかもしれません。
しかし、本講座の講師は私ひとりですので、あらゆる手を尽くしたとしても、そもそも教えている人間と波長が合わないという問題は解決できません。
Web制作技術を学ぶ方法は他にいくらでもありますので、本ページを読んで、少しでも片岡の仕事に対する考え方や進め方に疑問がある方は、絶対に参加しないでください。
該当項目2:LPデザインに即金性を求めている人
私は本講座で7年間以上月商100万円をキープし続けている具体的な制作技術や事業運営方法をシェアしていきますが、かといって自分もゼロから短期間で同じことがすぐにできると考えているのであれば、今回参加はご遠慮願います。
どうやらこういうWeb関連のスクールではタブーのようですが、「誰でも」「簡単に」「高収入」と「自由な時間」を実現できるほど、Webデザイナーという仕事は楽ではありません。
特に、そういう甘い言葉に誘われて、会社を辞めてチャレンジするというケースは、非常に危険極まりません。
デザインという仕事は、どこまでいっても肉体労働ですし、お金のためだけに行動したり、お客様から感謝の気持ちや、自分の中にある夢や情熱を追い求めるだけでは、すぐに作業する手が止まり、エネルギー切れを起こします。
そのため、短期間で高収入!といったすぐに役に立たなくなるような甘い言葉とは一歩距離を置くことができて、今後時代が変化しても廃れない知識と技術を身につけたい方のみ、ぜひご参加ください。
該当項目3:参加費用が高すぎると感じた人
今回の参加費用について、私は何度も何度も考え直しましたし、本来であればもっと価格が高くてもいいサービス内容をご用意したつもりです。
なので、もし本講座の価格が高いと感じるのであれば、他の同じようなWeb関係のスクールを調べてみることをおすすめします。
その上で、どうしても費用が高すぎると感じるのであれば、これ以上安くするつもりは私にはございませんので、参加を控えて頂ければと思います。
なお参考までに、私はここまでの実績を積み重ねるために、広告費2,000万ほど使いましたし、ビジネスの勉強を始めた8年前ほどから、様々なセミナーやスクール、教材などすでに1,500万円以上は自己投資しています。
逆にそのぐらい自己投資して、やっとLP制作を1本20万円で担当できるのが、今のフリーランス業界の現実と言えることは、ぜひ頭の片隅に置いておいて頂ければ幸いです。
参加費用について
先にこの箇所から読む方もいるかと思いますので、最初に価格を明記してきますと、LPデザイナー養成講座の参加費用は、298,000円(税込)でのご提供となります。
★一度参加して頂ければ、今後講座で提供される全ての配信コンテンツとオンラインミーティングの参加権を無期限で受け取れます。
また、より計画的に学習を進めていけるように、「6回払いコース」「12回払いコース」「24回払いコース」での参加もできるようにしました。
分割だとカード手数料が発生するため、一括払いコースの方が少しお得に参加することができますが、6・12・24回払いコースを選択することによって、本講座を無駄なく半年間かけて計画的に受講することができます。
ただ、今すぐ焦って申し込むことだけは絶対にやめてください。
残念ながら、人間というのは、少ない情報で、感情的になって大きな決断を下してしまう生き物です。
私はその人間の弱みを徹底的に突いていくセールステクニックを無数に見てきたので、あまりそういうことはやりたくありません。
もしかすると、「LPデザインを習得する」という視点で考えたときに、上記の金額を他の何かに投資した方がいい場合もあるかもしれませんし、そもそもあなたはLPデザインなんて勉強しなくても、他の方法で人生を豊かにできる可能性もあります。
申込時にコンテンツを全て配布してしまう関係上、本講座には返金保証は付けておりませんので、ご参加の際は繰り返しご検討ください。
参加お申込みから
受講までの流れ
-
STEP1参加申し込み&費用のお支払い
本講座の申込みボタンからpaypalによるクレジットカード払い、銀行振り込みによるお支払いが可能です。
-
STEP2入金・決済のご確認とご連絡
銀行へのご入金確認もしくは Paypalでのお申し込みが確認でき次第、決済確認のご連絡をさせて頂きます。
※ Paypalで決済された場合、確認の自動返信メールが届きますのでご確認ください。
※銀行へのご入金後1営業日経ってもこちらから連絡がない場合、また自動返信メールが届かなった場合は、下記のメールアドレスまでご連絡ください。
kata01@kataokadesignmarketing.com -
STEP3自動返信メール内にて、講座参加者名簿に登録
Paypalにて決済されたメールアドレス宛に、自動返信メールが届きますので、そちらに記載された講座参加者名簿フォームにご登録をお願いいたします。
銀行振り込みでご参加される方は、ご入金確認のメールと一緒に登録フォームをご連絡させていただきます。
※決済が完了したのにも関わらず、自動返信メールが届いていない場合は、ご連絡ください。正常に決済が完了しているか早急に確認させていただきます。
※直接『LPデザイナー養成講座』に参加された方は、同時に『超速ランディングページ制作講座』のログイン方法もお伝えさせて頂きます。
-
STEP4名簿登録後に届くメールを通じて、限定Facebookグループへ参加申請
会員サイトのURLやコンテンツ配信の告知などは、Facebookグループ上で行いますので、名簿登録時に入力したメールアドレスまで、申請のURLを送信いたします。
※Facebookのアカウントを持っていない方は、ダミーアカウントで問題ありませんので、作成の上申請をお願いします。
※『超速ランディングページ制作講座』と『LPデザイナー養成講座』の2つのグループにそれぞれ登録して頂く形となります。
-
STEP5STEP5:各自コンテンツを学習開始できます。
すでに配布するコンテンツは会員サイトにて公開されていますので、ご自身のペースで学習を進めていってください。
また、特典のキックオフミーティングをご希望の際は、会員サイトのフォームからお申し込みください。

参加費:298,000円(税込)
※「LPデザイナー養成講座」には、「超速ランディングページ制作講座」で提供される全てのコンテンツおよびサービスが含まれています。そのためこちらの講座に参加すれば、「超速ランディングページ講座」に参加する必要は一切ございません。
| 提供内容 | 備考 | |
|---|---|---|
| 1 | 『超速ランディングページ制作講座』で提供される全コンテンツ&サービス | こちらのページに記載された内容については本講座にすべて含まれております。 |
| 2 | LP制作技術に特化した動画&スライドコンテンツ | 200以上の動画&スライドコンテンツでHTML/CSSベースでのLP作成スキルを身につけることができます。 |
| 3 | 講座参加者限定サイト | 各自のペースで学習できるように、あらかじめ全コンテンツを配信している会員限定サイトにご案内いたします。 |
| 4 | 月例コンテンツの配信 | 参加者からの質問やWeb制作業界のトピックなど片岡が取りまとめて会員サイトに配信させて頂きます。 |
| 5 | 3ヶ月間個別チャットワークサポート | 参加から3ヶ月間、直接チャットワークで質問することができます。 |
| 6 | 参加者限定Facebookグループ | コンテンツの配信や勉強会の告知などを行うFacebook限定グループに招待いたします。 |
| 7 | 臨時セミナーなどの開催 | 外部から現役Webデザイナーや経営の専門家などを招聘し臨時セミナーなどを開催します。 |
『LPデザイナー養成講座』の
お申し込みはこちらから
一度参加していただければ、追加費用なしで追加コンテンツや勉強会への参加権、テンプレートなどのアップデートを受け取れます。
★LPデザイナー養成講座の募集は、現在超速LP制作講座参加者メンバー限定で、以下の日程で募集しております。そのため、まずは弊社「超速LP制作講座」へのご参加をご検討ください。
【第2期生募集期間】2023年6月21日(水)〜30日(金) ※2023年7〜9月期
【第3期生募集期間】2023年9月20日(水)〜30日(土) ※2023年10〜12月期
【第4期生募集期間】2023年12月20日(水)〜31日(日) ※2024年1〜3月期
※詳しいお申込方法は超速LP制作講座の会員サイトにてご確認ください。